Писать на форуме DIAFAN.CMS могут только зарегистрированные пользователи. Войдите или зарегистрируйтесь.
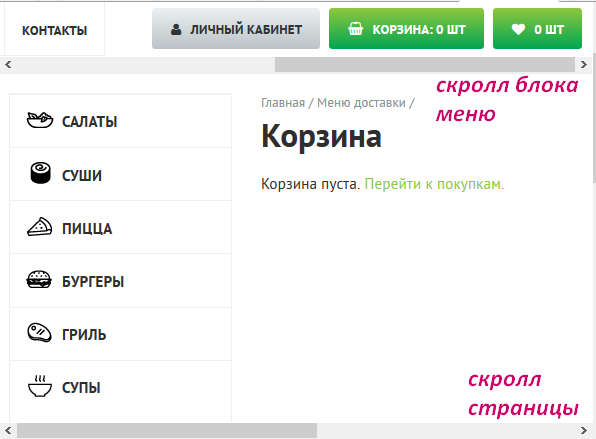
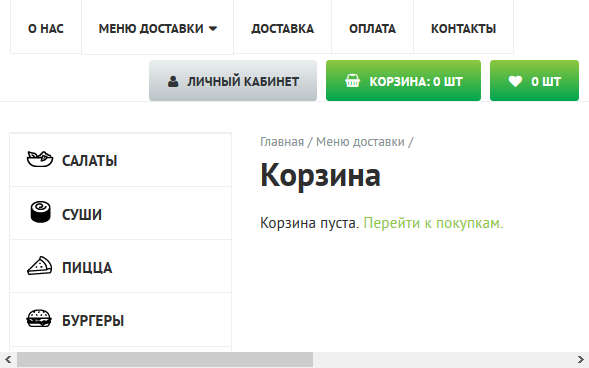
Кривое меню
Новости
-
19 сентября 2025 г.
-
Мы внесли изменения в лицензию и объявляем, что прекращаем техническую консультационную поддержку сайтов на DIAFAN.CMS версий старше 7.0. А это все минорные версии платформы, предшествующие актуальной линейке, а именно: версии серии 4.x, 5.x, 6.x.
-
15 сентября 2025 г.
-
У нас отличные новости! Мы выпустили новую сборку DIAFAN.CMS 7.3, которая включает встроенные нейросети непосредственно в административной панели. Это значит, что создание контента для вашего сайта больше не будет проблемой — искусственный интеллект возьмет эту задачу на себя, избавляя вас от необходимости привлекать копирайтеров или тратить время на написание текстов самостоятельно.
-
25 марта 2025 г.
-
Мы обновили систему тарифов, учитывая опыт работы с клиентами и современные рыночные условия. Новая тарифная сетка разработана специально для того, чтобы лучше отвечать вашим потребностям. Резкого повышения цен не произошло. Более того, некоторые тарифы даже стали выгоднее и доступнее.
Блоги
-
10.09.2025
-
DIAFAN.CMS славится нагрузоустойчивостью и безопасностью, про инциденты со взломом сайта на нашей системе давненько не слышали, но недавно получили мы письмо от fstec.ru такого характера:
Обнаружена уязвимость в CMS-системе DIAFAN, позволяющая нарушителю, действующему удалённо, красть сессионные куки через XSS-атаку.
Блоги
-
24.04.2024
-
Выпустили новую сборку DIAFAN.CMS 7.1.4.
Блоги
-
12.01.2024
-
В данном руководстве познакомим вас с панелью управления DIAFAN.CMS