Писать на форуме DIAFAN.CMS могут только зарегистрированные пользователи. Войдите или зарегистрируйтесь.
Дубли заказов
-
08 декабря 2017 г. , редакция: 08 декабря 2017 г.
-
Если товаров в корзине много (в данном случае один покупатель может набрать и до 300-400 строк с товарами), то при нажатии на "Оформить заказ" происходит торможение, когда на секунду, когда на 5-6.
Нетерпеливые покупатели начинают нажимать на кнопку несколько раз подряд. В итоге получаются дубли заказов с одними и теми же номерами, что не есть хорошо.
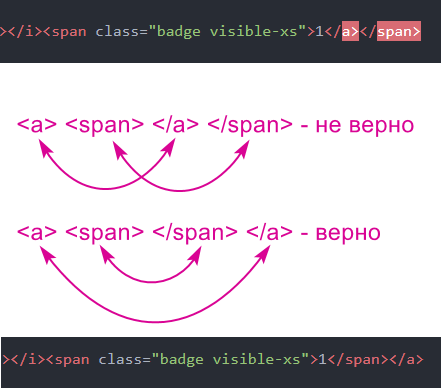
Спросил в ТП. Подсказали:Кодecho '<input class="btn btn-warning btn-sm" type="submit" value="'.$this->diafan->_('Оформить заказ', false).'" onClick="this.disabled=true;">';
т.е. добавить onClick="this.disabled=true;" в код кнопки.
Работает, но только в Мозилле. В ИЕ и хромоподобных браузерах заказ вообще невозможно оформить.
К сожалению, в ТП меня послали повышать квалификацию, ну и дали вот такую ссылку.
Увы, я слишком стар чтобы такое понять, хотя честно вникал больше часа.
Поэтому прошу у народа помощи как сделать так, чтобы у кнопки "Оформить заказ" была нормальная защита "от дурака", чтобы во всех популярных браузерах не получались дубли заказов.
-
-
-
-
08 декабря 2017 г.
-
Конечно, наверно в ТП правы, сказав что:ЦитатаПодобных жалоб у нас не было, как и предложений, соответственно, просто так мы подобные обновления не выпускаем.
но рано или поздно любой может столкнуться в похожей проблемой.
-
-
-
-
08 декабря 2017 г.
-
По ссылке выше, данной ТП, там вообще ничего про onClick не нашел. даже слова такого нет. на что там обратить то внимание!
-
-
-
-
- Степан (idxdoc)
- 334
-
08 декабря 2017 г.
-
onClick, это просто сценарий js, который выполняется после клика.
Этот код:КодonClick="this.disabled=true;"
Значит, после нажатия на кнопку, в данном случае это input или button, добавить этой кнопке атрибут disabled, а когда есть этот атрибут, нажать на кнопку уже нельзя. По идее этот код должен работать везде правильно. -
-
-
-
08 декабря 2017 г.
-
Благодарю за понятные разъяснения принципа действия!
Увы, и у меня, и у других работает только в Мозилле, к сожалению.
ТП не отказывается от проблемы:ЦитатаВы можете этот вопрос погуглить самостоятельно или улучшить свою квалификацию, например, здесь. Мы навскидку не знаем, а если мы будем гуглить за Вас долгосрочную пользу это Вам не принесет.
Понять бы, хоть что гуглить, какой запрос?
-
-
-
-
- Степан (idxdoc)
- 334
-
08 декабря 2017 г.
-
Да проще чтобы не разбираться вынести скрипт в отдельный файл, добавьте класс кнопке "btn-not-double", затем в скрипте
Код
$(document).on('click','.btn-not-double',function(){
$(this).attr('disabled','disabled');
}); -
-
Поблагодарили: Валерий Викторович (Sherrlok)
-
-
-
08 декабря 2017 г.
-
Спасибо, попробую.

-
-
-
-
08 декабря 2017 г.
-
Увы, опять то же самое, в Мозилле работает, а в Опере и Хроме - нет.

-
-
-
-
- Степан (idxdoc)
- 334
-
08 декабря 2017 г.
-
Покажите сайт
-
-
-
-
-
08 декабря 2017 г. , редакция: 09 декабря 2017 г.
-
Валерий Викторович, а при чём тут ТП? Что, кнопка что ли не работает? Кнопка работает,
Дело-то в том, чтоВопрос - а зачем Вы тогда сайтостроением вообще занимаетесь, если элементарная вещь такие затруднения вызывает? Ну я так спрашиваю, чисто поговнить, следуя вашему примеру.ЦитатаУвы, я слишком стар чтобы такое понять
Запрос OnClick - первая же ссылка в Google.
Вам в ТП сказали, что нужно атрибут у кнопки сменить - disabled. Там же дали ссылку на этот же (очень хороший, кстати) сайт. На статью об атрибутах.
Там прямо по тексту есть готовый код:илиКодdiv.setAttribute('order-state', 'canceled');Допустим, вы всё-равно ничего не поняли (ну сложно автор пишет). Идём в Google снова (ищем setAttribute). Первая ссылка на Mozilla (MDN), очень хороший источник. Далее опять сложный автор, который нас заставил повторно идти в Google. Затем форум javascript.ru, где у всех или руки из низа спины или ЧСВ заоблачный. Пропускаем тоже. Четвёртый результат - ждекпот! - w3schools.com. И покажут и расскажут и даже потрогать дадут.Кодthis.setAttribute('hidden', value);
Опять не вышло? Ну JS он сложный. Поэтому написали Jquery. Он тоже JS, но простой. Идём в справочник Jquery. Нажатие на кнопку - это же целое событие. Смотрим раздел "События". Вот он и onclick. Там код приведён даже проще, чем Степан выше указал:Но нам alert же не нужен. Нам надо атрибут сменить. Идём в раздел "Атрибуты". Первая же ссылка. Берём код из примера на странице:Код$('#foo').click(function(){
alert('Вы нажали на элемент "foo"');
});и вставляем в предыдущий:Код$("div").attr("class", "divEl")И правим на свойКод$('#foo').click(function(){
$("div").attr("class", "divEl");
});Код$('.btn-not-double').click(function(){
$(this).attr("disabled", "disabled");
});
И, Валерий Викторович, это не программирование. Это копипаста. Для этого надо только уметь читать, делать запросы в Google и уметь нажимать Ctrl+C и Ctrl+V.
Решайте сами - чего из этого вы не умеете и в чём именно вам нужно поднять квалификацию.
-
-
-
-
08 декабря 2017 г. , редакция: 10 декабря 2017 г.
-
Благодарю Вас, Павел!
Напористость и не сдержанность в эмоциях - первые признаки молодости. Но это не в обиду Вам, а наоборот, в белую зависть (а чего еще нам, старикам, остается?). Рад что Вы молоды и мысли ваши стремительны аки Буря!
Счас попробую.
-
-
-
-
-
-
08 декабря 2017 г.
-
Увы, и снова не работаетКод
$('.btn-not-double').click(function(){
$(this).attr("disabled", "disabled")
}); -
-
-
-
- Степан (idxdoc)
- 334
-
08 декабря 2017 г. , редакция: 08 декабря 2017 г.
-
Потому что этот код делает точно тоже самое что я и привел.
Так быстро и мыслей не появляется почему не работает, он обязан работать...
Вы КЭШ чистите перед тестированием?
Мозила он с кэшем проще работает, быстрее очищается сам.
Вставьте вместо этого кода этот:
Код
$('.btn-not-double').mousedown(function(){
$(this).attr("disabled", "disabled");
console.log('Я родился');
});
Это для того чтобы я проверил действительно ли он не работает в других браузерах, без отправки заказа. -
-
-
-
08 декабря 2017 г.
-
Заменил код вашим новым.
Да, само собой, каждый раз чищу кеш как на сайте, так и в браузере. -
-
-
-
- Степан (idxdoc)
- 334
-
08 декабря 2017 г. , редакция: 08 декабря 2017 г.
-
Скрипт работает, проверил в гугл,яндекс и мозиле.
Можете вернуть тот обратно.
Скрин из гугл бразуера -
-
-
-
08 декабря 2017 г.
-
Вернул, но увы, заказать невозможно. Даже специально только что установил яндекс.браузер, то же самое..
-
-
-
-
- Степан (idxdoc)
- 334
-
08 декабря 2017 г.
-
Всмысле заказать нельзя?
Заказ не приходит в админку? -
-
-
-
08 декабря 2017 г. , редакция: 08 декабря 2017 г.
-
Валерий Викторович, у вас там частный случай. Весь код рабочий. Что-то конкретно на вашем сайте не так. И показания ваши путанные. Степан вон вообще "нить потерял".
В ЛС адрес страницы киньте, надо на месте смотреть. У нас всё 100% работать будет. Этот код кроссбраузерный. -
-
Поблагодарили: Валерий Викторович (Sherrlok)
-
-
-
09 декабря 2017 г.
-
Спасибо, в понедельник все варианты попробую, отсюда нет доступа к сайту.
-
-
-
-
10 декабря 2017 г.
-
Ссылку на клон сайта кинул ниже, секретов нет. Ссылку на оригинальный сайт удалил, чтобы не мешать реальным покупателям.
Пробуйте заказывать товар. У меня и владелицы сайта не получается.
Сайт не мой. И не я делал дизайн. Но доступ к сайту и хостингу у меня полный, т.к. на моем сервере стоит. -
-
-
-
-
08 декабря 2017 г. , редакция: 08 декабря 2017 г.
-
попробуйте вместо attr использовать prop
но, в целом, конкретно в этом случае может быть и можно это использовать, но не в любом подобном.
правильнее (если форма отправляется через $.ajax() использовать еще и success для последующего снятия блокировки после ответа с бэкэнда
Код
$(document).on('click', '.btn-not-double', function(){
$(this).prop('disabled', true);
}); -
-
Поблагодарили: Валерий Викторович (Sherrlok)
-
-
-
-
-
08 декабря 2017 г. , редакция: 08 декабря 2017 г.
-
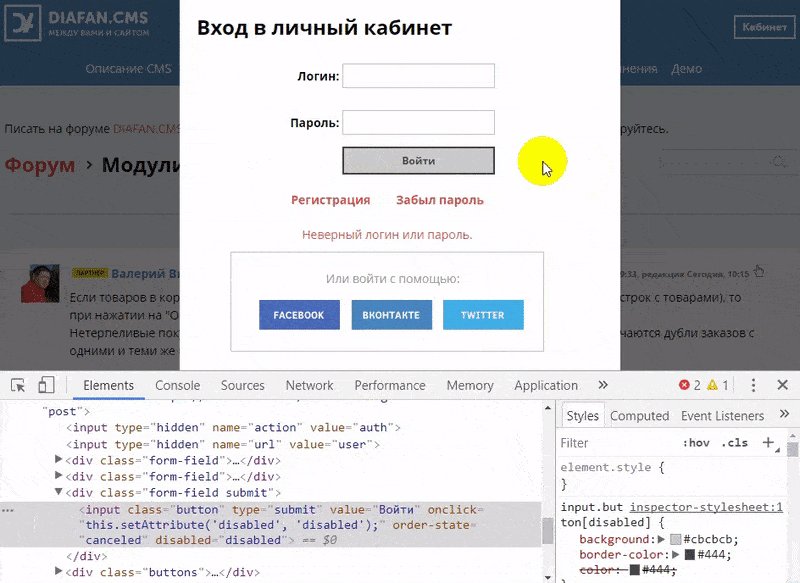
Вообще вопрос с отправкой формы и блокированием оного намного шире простого атрибута на кнопке.
Но тем не менее в Google Chrome код-таки работает:

-
-
-
-
- Андрей (R4W)
- 141
-
09 декабря 2017 г.
-
Валерий Викторович, еще по хорошему прелоадер воткните чтобы люди понимали, что "сайт думает"
Для штатных аякс форм диафана (а корзина как раз одна из них) очень неплохо использовать родные методы
Код
diafan_ajax.before['метка_формы'] = function(form){}
и
diafan_ajax.success['метка_формы'] = function(form, response){}
т.е. before - перед отправкой формы повесили прелоадер и заблокировали кнопку "отправить", а по success - сняли прелоадер и разблочили кнопку.
см тутhttps://www.diafan.ru/dokument/full-manual/developers/architecture/module/js/ -
-
-
-
10 декабря 2017 г. , редакция: 10 декабря 2017 г.
-
В общем, сдел на поддомене http://opt.grandhobby.ru клон сайта. Почта уведомления - моя. Т.е можно заказывать все что хотите и пробовать.
1. Сейчас вставил код Горопашный Степан (stepanych):Код$(document).on('click', '.btn-not-double', function(){
$(this).prop('disabled', true);
});
Все точно так же как с кодом Степан (idxdoc) и кодом Любимов Павел (webnavigator)
2. т.е. в Мозилле можно заказать (дублей нет, все норм). В админке новый заказ есть, на почту уведомление приходит (пишу так, чтобы Любимов Павел понял в чем дело).
3. Но в других браузерах, например в Хроме заказать нельзя, кнопку "Оформить заказ" нажимаем, и все, больше ее не нажать, но и заказ не оформляется, на той же странице торчит вечно и ничего не происходит (в админке новых заказов нет, на почте ничего не приходит).
Народ, попробуйте заказывать товар! Напомню, сайт для тестов (уведомления о заказах сыплются мне), оригинальному сайту никак не мешает.
Может кто-то поймет в чем дело?
-
-
-
-
10 декабря 2017 г.
-
Внесу свои 5 коп.
В ИЕ отправляется заказ, в Хроме действительно не получилось.
Причину такого поведения рассматривать не буду, ибо не хватает знаний в данном вопросе.
Думаю, что придется в корне поменять подход к проблеме, т.к. данное решение ведет к возникновению еще бОльших проблем, чем есть сейчас.
Привожу пример (предположим, я клиент): назаказывала я кучу всяких штук, которые долго отбирала, перехожу в корзину и вот досада - неверно указала номер телефона (кстати, маски телефона там нет). Жму "оформить заказ", мне выпадает ошибка, я ее исправляю (меняю номер телефона на правильный) и упс! а кнопочка "оформить" уже не работает.
Что делать?
Варианта два:
1. Попробовать перезагрузить страницу (не каждый клиент до этого додумается). Могут испугаться, что все набранные товары потеряются.
2. Плюнуть и закрыть сайт.
Не лучше ли смириться с дублями заказов, которые можно проигнорировать и удалять одинаковые одним щелчком мыши, чем терять клиентов в принципе? -
-
-
-
10 декабря 2017 г. , редакция: 10 декабря 2017 г.
-
Не отправляется форма, потому что у кнопки отправки класс "btn-not-double". Уберите и всё прекрасно отправится.
При этом не будет блокироваться кнопка. -
-
-
-
10 декабря 2017 г. , редакция: 10 декабря 2017 г.
-
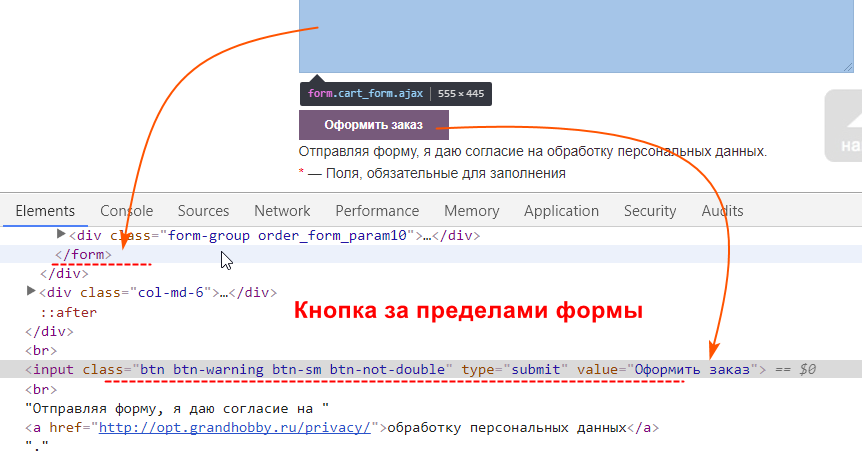
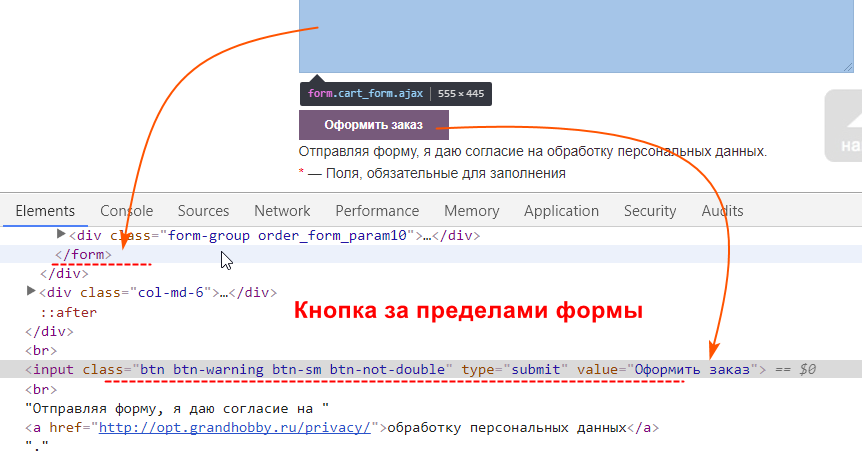
Начнём с того, что кнопка отправки формы находится за пределами самой формы (что само по себе уже косяк).
Это чревато тем, что когда сервер будет обновлять форму при ответе (а форма отправляется при любом раскладе, т.к. поля проверяются на сервере), она (кнопка) не обновляется. Любой клик по кнопке и всё, кнопка сдохла. А пользователь может не так поле заполнить, например.

Сначала возвращаем кнопку внутрь формы. Далее убираем класс btn-not-double, чтобы не мешал процессу.
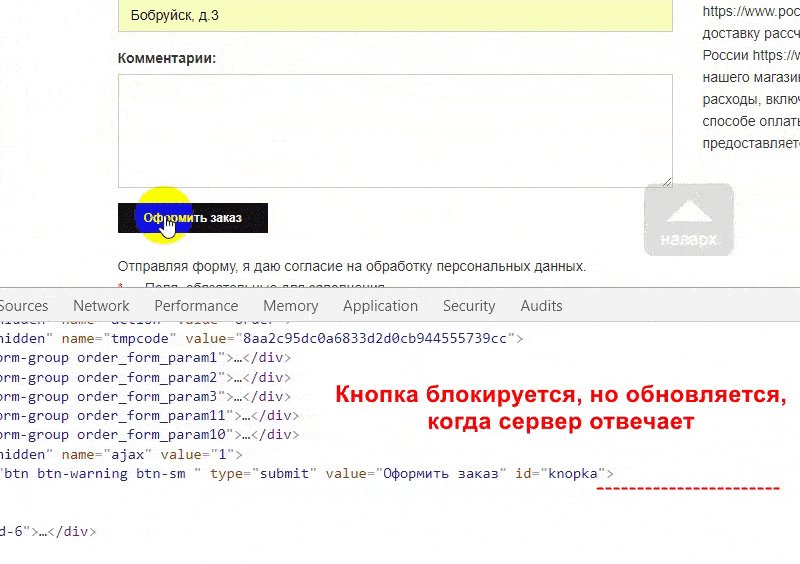
При добавлении кода прямо в кнопку, она успешно блочится. Но блочится мгновенно.
При этом Chrome такую форму с блокированной кнопкой отправлять не хочет по соображениям некошерности ситуации, видимо.
Поэтому в Firefox работает, а в Web-Kit`ах - нет.
Друзья, не используйте говнософт.
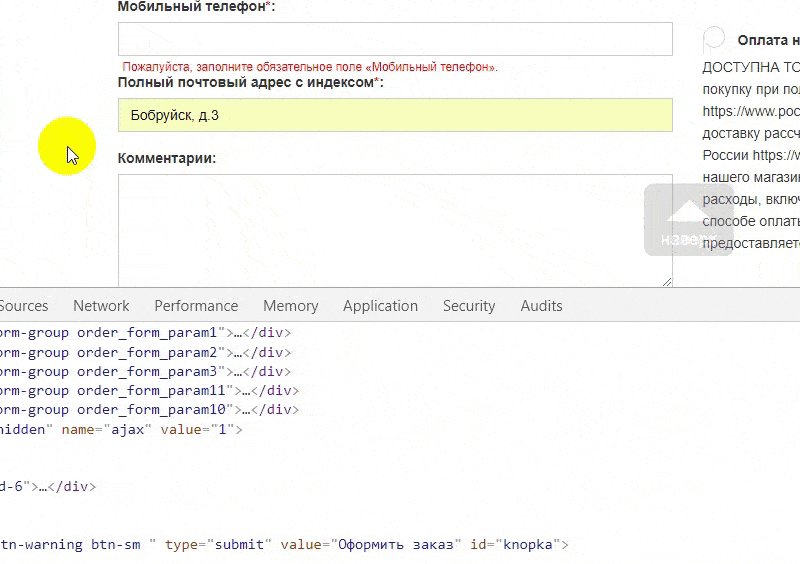
Исправляем ситуацию и обходим баг Web-Kit`а. Переносим код в форму с атрибутом onsubmit:чтобы не писать лишнего и максимально упростить, определяем кнопку по ID, его же ей и присваиваем:Код<form method="POST" action="" class="cart_form ajax " enctype="multipart/form-data" onsubmit="document.getElementById('knopka').setAttribute('disabled', 'disabled');">Теперь кнопка блочится только после того, как запрос с формы уехал на сервер. И блочится до той поры, пока не придёт ответ с проверками полей и не обновит форму. У меня это около полусекунды, но у кого роутер Ростелекома, как писал Валерий Викторович, можно успеть чаю попить.Код<input class="btn btn-warning btn-sm" type="submit" value="Оформить заказ" id="knopka">

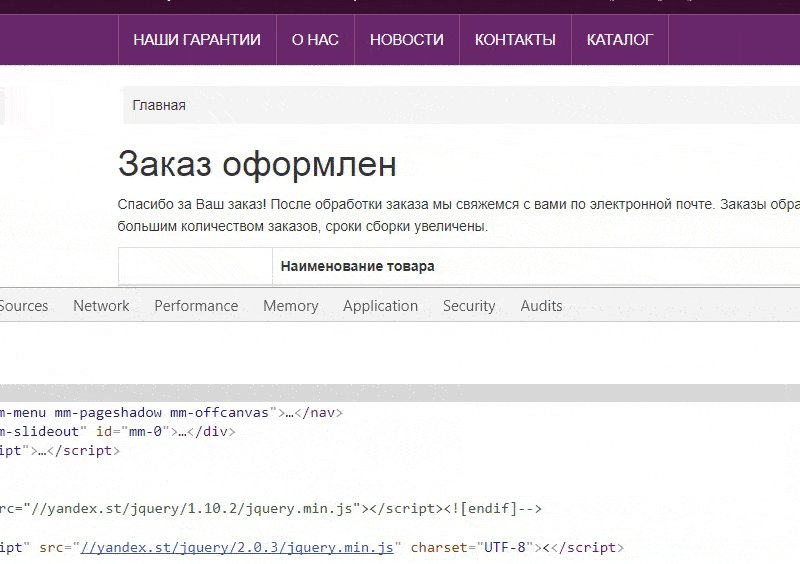
В итоге, кнопка неактивна пока не пришёл ответ с сервера с полями, либо пока не пришёл ответ с success.
В последнем случае получим "Заказ оформлен". -
-
Поблагодарили: Александра (Alexa0105), Валерий Викторович (Sherrlok), Aleksey (lehabarc)
-
-
-
10 декабря 2017 г. , редакция: 10 декабря 2017 г.
-
Прошу посмотреть содержимое файла cart.view.form.php, а то не понял фразуЦитатакнопка отправки формы находится за пределами самой формы
На мой взгляд она внутри формы, или что-то не так понимаю?
Спасибо, ближе к вечеру попробую.
-
-
-
-
10 декабря 2017 г. , редакция: 10 декабря 2017 г.
-
Это "на глазок"?ЦитатаНа мой взгляд она внутри формы, если что-то не так понимаю?
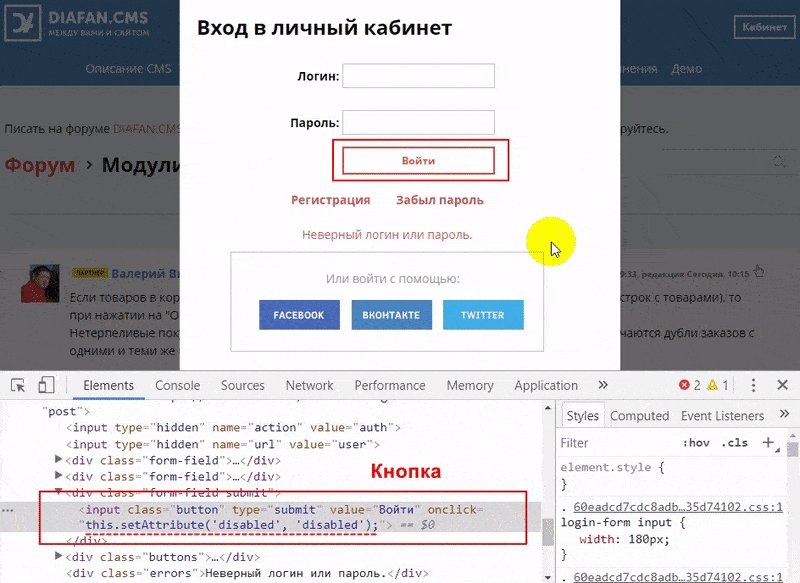
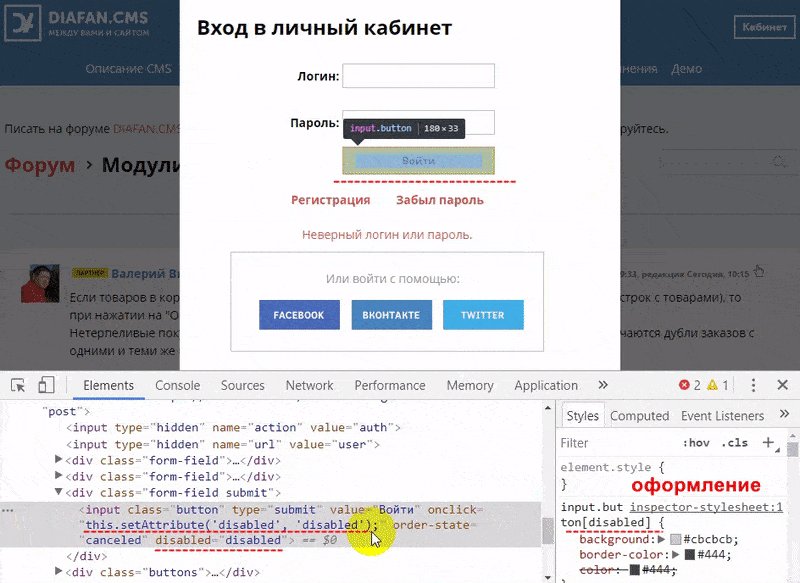
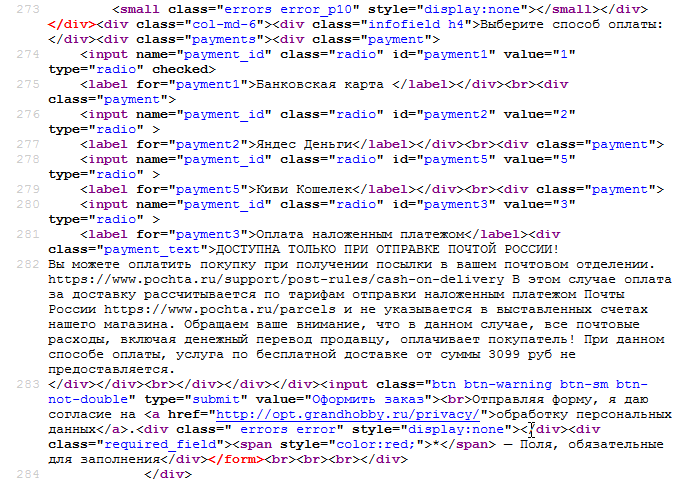
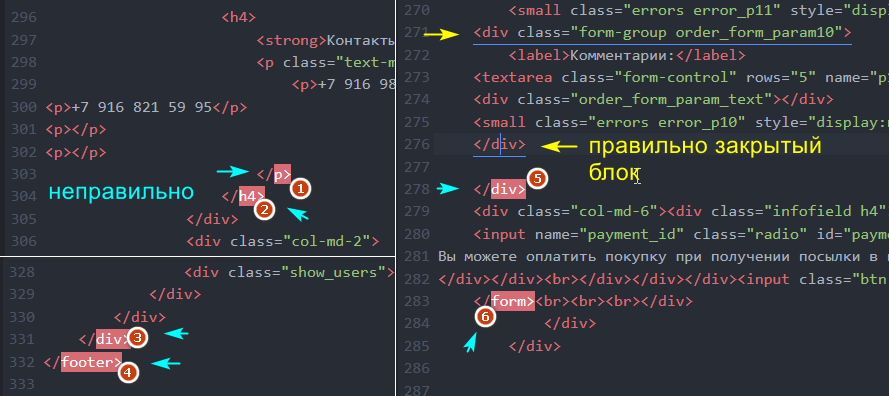
 Открываете код страницы в любом нормальном обозревателе и там видите все ошибки, подсвеченные красным. На фото ниже как раз видно хвост от блока </div>, который закрыт неправильно и поэтому структурно отрубает закрывающий тег формы </form> :
Открываете код страницы в любом нормальном обозревателе и там видите все ошибки, подсвеченные красным. На фото ниже как раз видно хвост от блока </div>, который закрыт неправильно и поэтому структурно отрубает закрывающий тег формы </form> :

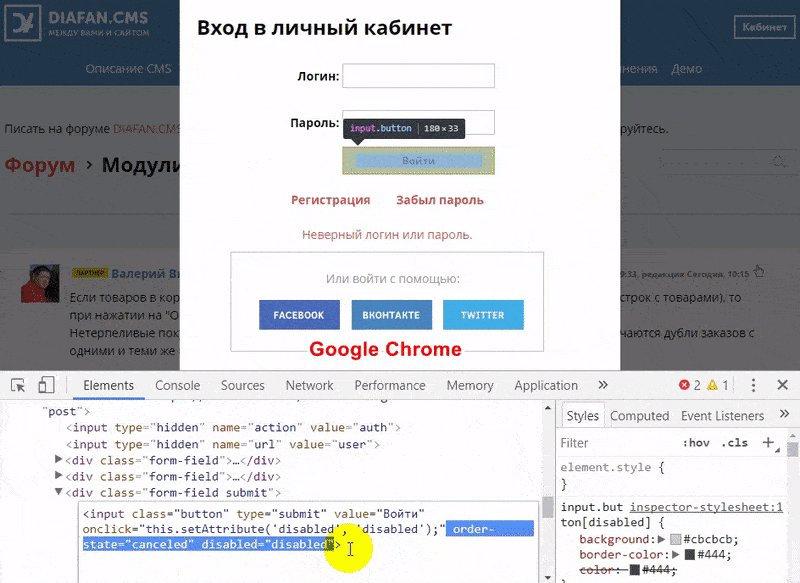
Браузеры по доброте душевной исправляют как могут. Поэтому в коде страницы видно то, что выше, а в консоли браузеров разметка, которую они построили после переваривания этого кода то, что ниже:

Если браузер не нормальный, а "какой есть", то открываете код страницы (Ctrl+U), копируете содержимое и вставляете вот в этот сервис. Получаем:

Если опять же не совсем понятно, то вспоминаем базовые правила разметки HTML, про блочные, строчны элементы и обязательные и необязательные для закрытия теги и их взаимоотношения друг с другом:

-
-
Поблагодарили: Александра (Alexa0105)
-
-
-
10 декабря 2017 г.
-
Добрался до сайта...
Кнопку оставил там же где была, т.к. согласно моему разумению, она внутри формы.
Вот теперь, последний вариант Павла сработал как в Мозилле, Сафари, и Хроме - заказ оформился, и пока он оформлялся, повторно нажать на кнопку нельзя было .
На мой взгляд все отлично. Еще посмотрит владелица сайта. Если ее устроит, перенесу на ее сайт.
Благодарю Вас, Павел!
-
-
-
-
10 декабря 2017 г. , редакция: 10 декабря 2017 г.
-
По разметке я отписал выше. Кнопка-то на месте. Ошибки в вёрстке (и немало), поэтому при построении DOM браузер отстраивает вёрстку по-новой и из-за ошибок закрывает форму раньше, чем она закрывается у вас по коду.
Нельзя открыть форму в одном блоке, а закрыть совершенно в другом. Форма должна целиком входить в один блок, а если внутри неё есть разметка, то она опять же должна быть вся закрыта, т.е. нельзя открыть блок внутри формы, а закрыть его за её пределами.
Валерий Викторович, а как же тесты?!
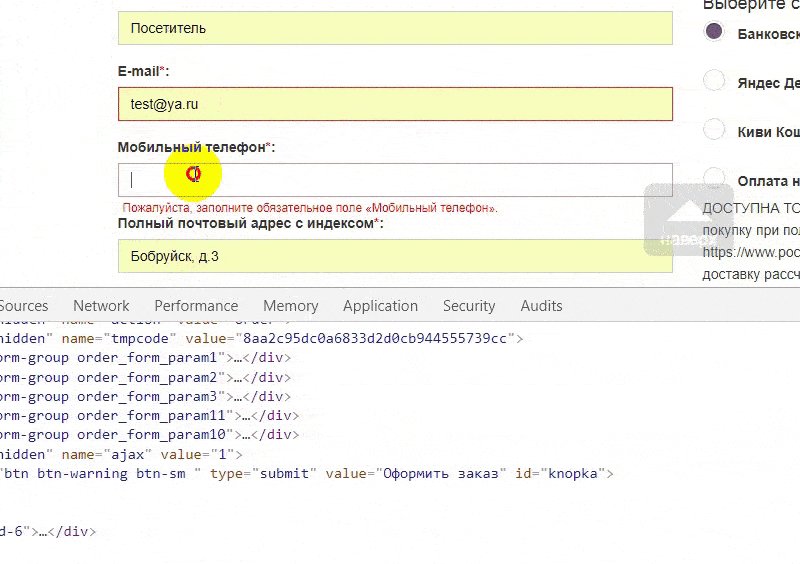
Вы заполните форму не полностью, не укажите имя, например.- Форма отправится.
- Кнопка заблокируется.
- Ответ придёт что поле не заполнено.
- Посетитель заполнит поле.
- А дальше будет в магазин звонить, потому что кнопка не нажимается и форма не отправляется.
В общем, надо выполнить рекомендации выше в полной мере. А то я время потратил, а в итоге

-
-
Поблагодарили: Александра (Alexa0105)
-
-
-
10 декабря 2017 г.
-
Да, исходном коде кнопка действительно выскочила из формы. Как-нить найду время, ради интереса поищу ошибку (скорее всего лишний div впаян). Сейчас глянул, быстро не найти. Да и работа у меня есть - еще осталось 54 сайта перенести на другой сервер, весь в этом.
-
-
-
-
10 декабря 2017 г.
-
Павел, у меня есть предложение. Может поговорите с владелицей (думаю, она обратится к Вам, ей уже написал) этого сайта и договоритесь с ней об исправлении ошибок в ее шаблоне? У меня нет времени, а также в некоторых вопросах не силен, а у Вас это быстро получится?
Конечно, верстка это мой конёк, но просто нет времени ковыряться в чужом шаблоне. Своей работы по горло. В проектах владелица не хочет выкладывать.
Возьметесь? А об оплате уже сами меж собой договоритесь. И Вам польза, и мне польза - одна головная боль отпадет. -
-
-
-
10 декабря 2017 г. , редакция: 28 декабря 2017 г.
-
Пусть напишет, прямо вот сейчас не сделаю, но на той неделе исправлю. Если конечно стоимость устроит.
-
-
-
-
10 декабря 2017 г.
-
Хорошо. Она еще не ответила. Передам ей что Вы согласны на общение. Благодарю Вас

Кстати, в форме корзины ошибку нашел,
Было так:Кодecho '
<div class="row"><div class="carts col-md-6">
<form method="POST" action="" class="cart_form ajax " enctype="multipart/form-data" onsubmit="document.getElementById(\'knopka\').setAttribute(\'disabled\', \'disabled\');">
<input type="hidden" name="module" value="cart">
<input type="hidden" name="action" value="order">
<input type="hidden" name="tmpcode" value="'.md5(mt_rand(0, 9999)).'">
';
Сделал так, теперь кнопка внутри формы:Кодecho '
<form method="POST" action="" class="cart_form ajax " enctype="multipart/form-data" onsubmit="document.getElementById(\'knopka\').setAttribute(\'disabled\', \'disabled\');">
<input type="hidden" name="module" value="cart">
<input type="hidden" name="action" value="order">
<input type="hidden" name="tmpcode" value="'.md5(mt_rand(0, 9999)).'">
<div class="row"><div class="carts col-md-6">';
т.е. <div class="row"><div class="carts col-md-6"> был впаян не там где надо. -
-
-
-
10 декабря 2017 г. , редакция: 10 декабря 2017 г.
-
Кстати, после исправления расположения кнопки в форме, после исправления ошибки, допустим, если неверно вписан ящик, то дает исправить, и потом можно отправить заказ. Наверно об этом говорили выше?
-
-
-
-
10 декабря 2017 г.
-
ЦитатаВы заполните форму не полностью, не укажите имя, например. Форма отправится.Кнопка заблокируется.Ответ придёт что поле не заполнено.Посетитель заполнит поле.А дальше будет в магазин звонить, потому что кнопка не нажимается и форма не отправляется.
да да.. именно так
Павел дело говорит! -
-
-
-
10 декабря 2017 г. , редакция: 10 декабря 2017 г.
-
http://opt.grandhobby.ru/privacy/ - нет на этом сайте такой страницы, вот и ошибка 404, неужели сложно догадаться?
Предугадывая дальнейшее ваше словоизлияния на эту тему, скажу, что на оригинальном сайте страница есть, вот она и делал ее я, и все ошибки там точно мои.
Ну, найду свободное время, ради интереса гляну какие ошибки могут быть в файле cart.view.form.php (да и вообще все файлы шаблона надо бы полностью проверить на предмет ошибок, кроме названной, если серьезные глюки).
А так то автор шаблона Laraweb (bright-point), шишки прошу кидать в него, если это Вам доставляет удовольствие.КодА то я время потратил, а в итоге
а я что не трачу время что ли? Странный Вы какой-то. Точно так же как Вы трачу время и точно также бесплатно как и Вы.
Точно так же как Вы трачу время и точно также бесплатно как и Вы.
Сознаюсь, что-то на этом сайте делал за небольшие деньги (в основном стили), но уже точно не на этой странице, которой Вы меня все "тычете".
Павел, хватит уже нравоучений, ладно? Вроде отличный молодой человек, всегда и всем помогает (за что ему огромный респект), но все впечатление о себе портите занудством.
-
-
-
-
10 декабря 2017 г. , редакция: 10 декабря 2017 г.
-
Валерий Викторович, при чём тут занудство? Это вообще-то ваша тема. Как вы и почему кому-то другому помогаете - это дело ваше. Тут (в этой теме) я помогаю вам. "Назвался груздем - полезай в кузов" (с), - не я придумал.Вы сказали, что сделали копию сайта, я заметил 404, сообщил вам. Зануда.ЦитатаПредугадывая дальнейшее ваше словоизлияния на эту темуЯ тут трачу время на вас, потому что вы автор темы и вы попросили помощи в решении проблемы. А теперь выходит, что "мопед не мой".Цитатаа я что не трачу время что ли? Странный Вы какой-то.Ну я не червонец, чтобы всем нравиться. Могу, кстати, вам, Валерий Викторович, эту фразу вернуть прям без изменений. Сами попросили помощи, вам выложили готовое решение с макимально прозрачной и понятной инструкцией, вы сделали половину, заработало наполовину, и теперь и вовсе "А, да ну его нафиг, других дел что ли нет? Сайт вообще не мой...". Процитирую вас же.Цитатано все впечатление о себе портите занудствомЦитатаСтранный Вы какой-то.
-
-
Поблагодарили: Валерий Викторович (Sherrlok)
-
-
Новости
-
19 сентября 2025 г.
-
Мы внесли изменения в лицензию и объявляем, что прекращаем техническую консультационную поддержку сайтов на DIAFAN.CMS версий старше 7.0. А это все минорные версии платформы, предшествующие актуальной линейке, а именно: версии серии 4.x, 5.x, 6.x.
-
15 сентября 2025 г.
-
У нас отличные новости! Мы выпустили новую сборку DIAFAN.CMS 7.3, которая включает встроенные нейросети непосредственно в административной панели. Это значит, что создание контента для вашего сайта больше не будет проблемой — искусственный интеллект возьмет эту задачу на себя, избавляя вас от необходимости привлекать копирайтеров или тратить время на написание текстов самостоятельно.
-
25 марта 2025 г.
-
Мы обновили систему тарифов, учитывая опыт работы с клиентами и современные рыночные условия. Новая тарифная сетка разработана специально для того, чтобы лучше отвечать вашим потребностям. Резкого повышения цен не произошло. Более того, некоторые тарифы даже стали выгоднее и доступнее.
Блоги
-
10.09.2025
-
DIAFAN.CMS славится нагрузоустойчивостью и безопасностью, про инциденты со взломом сайта на нашей системе давненько не слышали, но недавно получили мы письмо от fstec.ru такого характера:
Обнаружена уязвимость в CMS-системе DIAFAN, позволяющая нарушителю, действующему удалённо, красть сессионные куки через XSS-атаку.
Блоги
-
24.04.2024
-
Выпустили новую сборку DIAFAN.CMS 7.1.4.
Блоги
-
12.01.2024
-
В данном руководстве познакомим вас с панелью управления DIAFAN.CMS







