Писать на форуме DIAFAN.CMS могут только зарегистрированные пользователи. Войдите или зарегистрируйтесь.
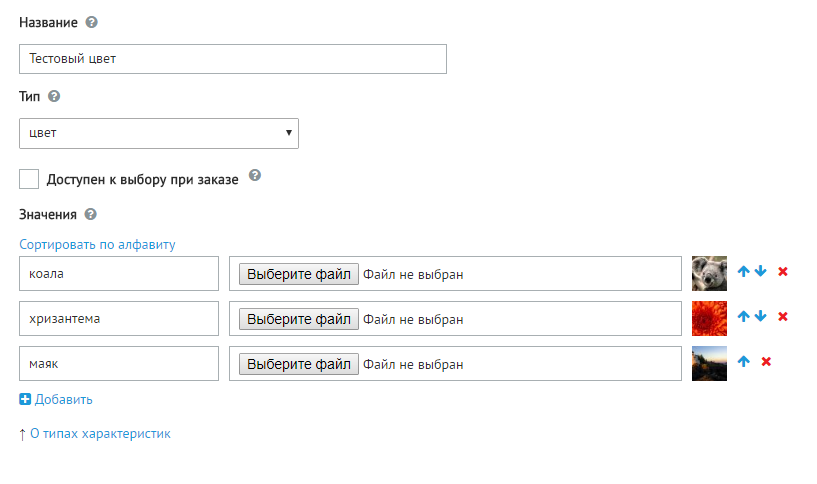
Поле добавления изображения к характеристики
Новости
-
12 января
-
После выхода сборки 7.1 мы выпустили уже три патча, в каждом из которых улучшаем административную часть сайта. Сборка DIAFAN.CMS 7.1.3 уже доступна к установке.
-
15 декабря 2023 г.
-
Подводим итоги 2023 года. Выпустили новую сборку DIAFAN.CMS 7.1.1, вводим новые тарифы на аренду сайта и коммерческую поддержку и автообновления с января 2024 г., строим планы на будущий год.
-
25 июля 2023 г.
-
Выпустили очередную сборку DIAFAN.CMS 7.0.1. Она уже доступна к установке.
Блоги
-
12.01.2024
-
В данном руководстве познакомим вас с панелью управления DIAFAN.CMS
Блоги
-
15.12.2023
-
В новой сборке DIAFAN.CMS 7.1.1 мы расширили функциональность баннеров, уделили внимание YML-фиду для Яндекс.Маркет, улучшили “Настройки шаблона”, оформили модуль лога действий и разработали “Заметки” для пользователей административной части сайта. Также проработали замечания и предложения наших пользователей, исправили несколько ошибок.



 пожалуйста
пожалуйста