Писать на форуме DIAFAN.CMS могут только зарегистрированные пользователи. Войдите или зарегистрируйтесь.
Не мимо ли кистью мазанул?
Новости
-
24 апреля, среда
-
В новой сборке совершили революцию в структурировании кастомизированной информации в шаблонах, добавили авторегистрацию пользователей, усовершенствовали защиту от спама, актуализировали накопительную скидку, а также улучшили производительность и стабильность работы системы.
-
12 января
-
После выхода сборки 7.1 мы выпустили уже три патча, в каждом из которых улучшаем административную часть сайта. Сборка DIAFAN.CMS 7.1.3 уже доступна к установке.
-
15 декабря 2023 г.
-
Подводим итоги 2023 года. Выпустили новую сборку DIAFAN.CMS 7.1.1, вводим новые тарифы на аренду сайта и коммерческую поддержку и автообновления с января 2024 г., строим планы на будущий год.
Блоги
-
24.04.2024
-
Выпустили новую сборку DIAFAN.CMS 7.1.4.
Блоги
-
12.01.2024
-
В данном руководстве познакомим вас с панелью управления DIAFAN.CMS








 . Я говорю, что CSS-анимация отрабатывает дёргано и "рвано". По-крайней мере при первом запуске. Пока это так, к сожалению. Поэтому анимацию элементов надо настраивать (задержки, тайминги и прочие параметры). А также надо по возможности сокращать дистанции и временные отрезки.
. Я говорю, что CSS-анимация отрабатывает дёргано и "рвано". По-крайней мере при первом запуске. Пока это так, к сожалению. Поэтому анимацию элементов надо настраивать (задержки, тайминги и прочие параметры). А также надо по возможности сокращать дистанции и временные отрезки.










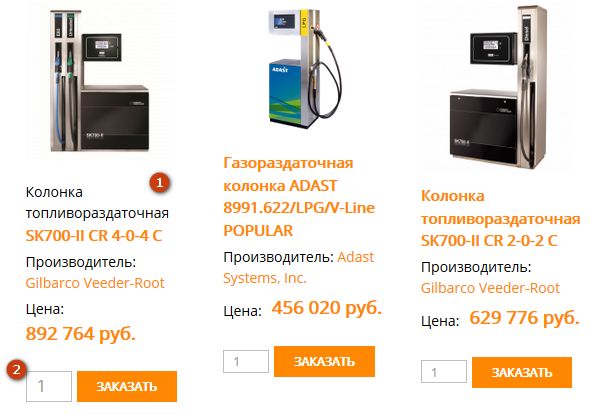
 В принципе можно модель в основном названии оставить (должно хватить для идентификации номенклатуры), а описание в доп. Т.е доп. поле "Колонка топливораздаточная", наименование "Топаз-231". Единственное будет криво смотреться товары как "Муфта", хотя можно тоже присвоить какое нибудь заглавие.
В принципе можно модель в основном названии оставить (должно хватить для идентификации номенклатуры), а описание в доп. Т.е доп. поле "Колонка топливораздаточная", наименование "Топаз-231". Единственное будет криво смотреться товары как "Муфта", хотя можно тоже присвоить какое нибудь заглавие.