ПЛОХО БЫТЬ ЧАЙНИКОМ
Нет, ошибаетесь. Плохо быть ламером. А чайниом быть не зазорно.
в site.php и site_start.php вставьте код
Дополню Дениса. Поскольку Вы с облака, у Вас 100% будет в папке темы файл
/custom/my/themes/blocks/footer.php Вставьте туда код
<script type="text/javascript" src='<insert name="custom" path="my/js/readmore.js">' charset="UTF-8"></script>
один раз и он добавится во все Ваши шаблоны. И не надо будет добавлять в каждый. Так можно вставлять любой JS-код.
Правда с одной оговоркой - JS-код не должен использовать в своей работе библиотеку Jquery. Она во всех шаблонах подключается позже footer.php.
Код счётчиков метрик и чистый JS без проблем будет работать. Если скрипт написан на Jquery, то следует делать как советует выше Денис - подключать в шаблонах после
<insert name="show_js">
Также неработоспособность правильно установленного скрипта может быть вызвана включением опции "сжатие HTML-контента" в настройках сайта.
Далее в файл
/custom/my/js/main.js (в конец) вставляете код вызова скрипта
$('section').readmore({
......... настройки ............
});
Сюда
$('section') прописываете селектор, на который будет скрипт ориентироваться. Лучше пропишите
$('section.readmore') , например. А то мало ли. Просто
<section> может ещё где-нибудь встречаться. А вот
<section class="readmore"> - навряд ли.
Можно пойти дальше.
Чтобы в визуальном редакторе иметь возможность одним нажатием этот блок вставлять, в файл
/adm/htmleditor/tinymce/config.js в настройку
plugins в конец дописываете
,visualblocks,template. В toolbar дописываете
,|,visualblocks,template и добавляете новый параметр
template с новым шаблоном. Получается так:
plugins : "spellchecker,table,hr,image,link,lists,emoticons,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,diafanimages,filemanager,responsivefilemanager,code,textcolor,colorpicker,visualblocks,template",
toolbar: [ "code,|,undo,redo,|,cut,copy,paste,pastetext,selectall,removeformat,|,link,unlink,anchor,table,hr,|,media,diafanimages,responsivefilemanager","bold,italic,underline,strikethrough,superscript,subscript,|,forecolor,backcolor,|,alignleft,aligncenter,alignright,alignjustify,|,numlist,bullist,|,outdent,indent,blockquote,|,visualblocks,template",
"formatselect,fontselect,fontsizeselect"],
templates: [
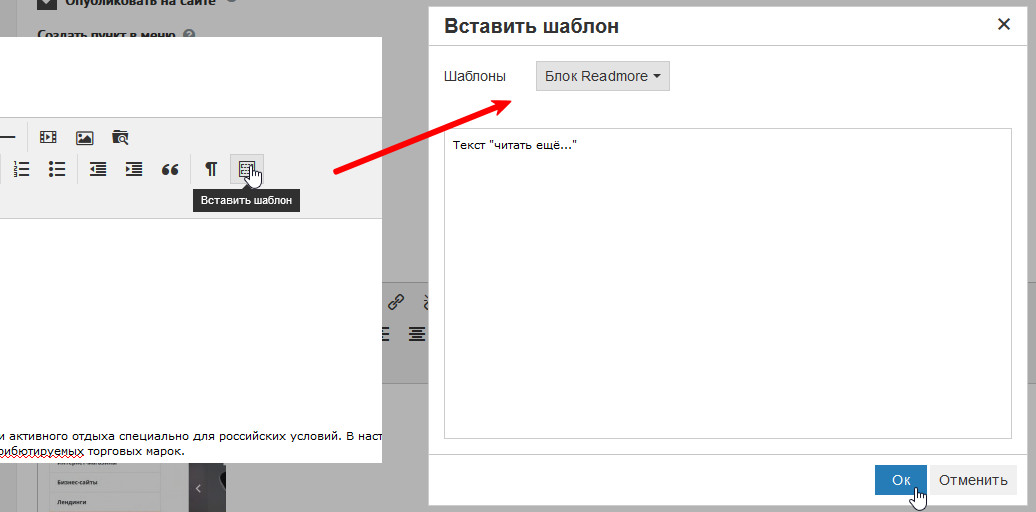
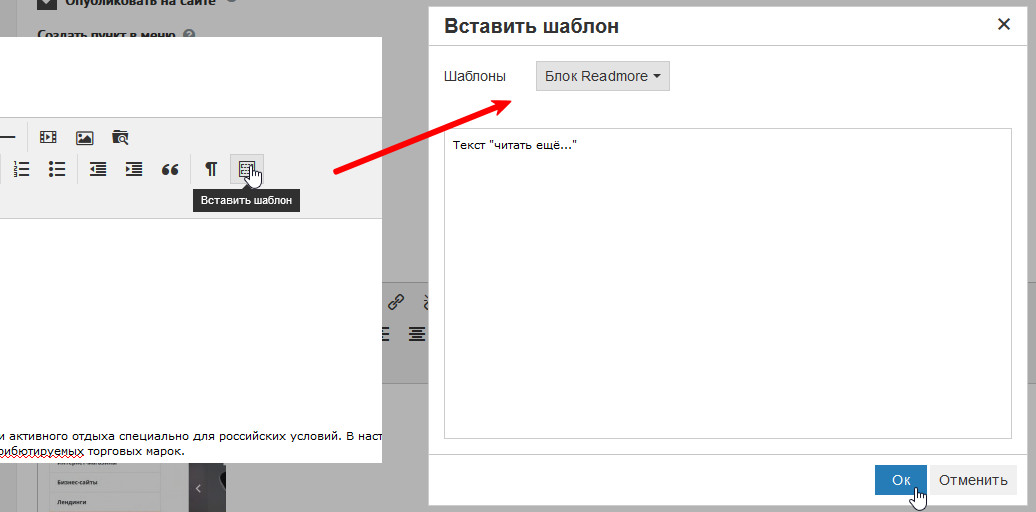
{ title: 'Блок Readmore', content: '<section class="readmore">Текст "читать ещё..."</section>' }
],
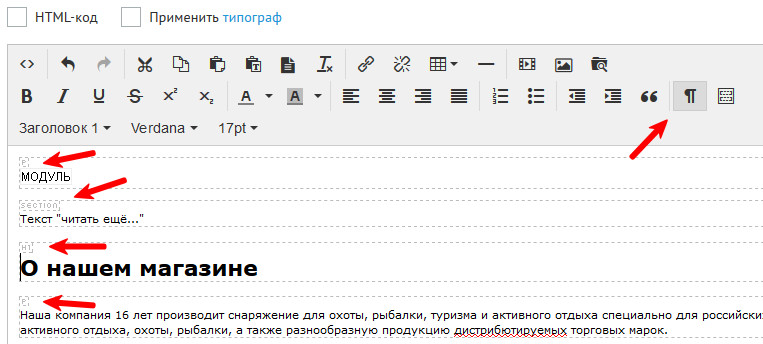
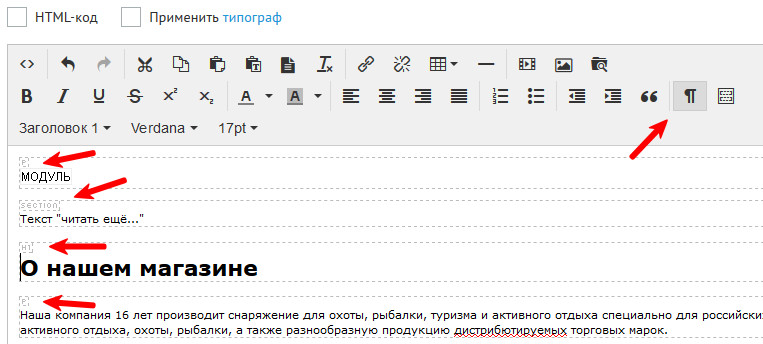
В итоге получите новый инструмент в визуальном редакторе:

А второй появившийся значок показывает и подписывает блоки, в которые оборачивается контент, что тоже очень полезно и практично при редактировании.