Писать на форуме DIAFAN.CMS могут только зарегистрированные пользователи. Войдите или зарегистрируйтесь.
Сколько будет стоить адаптация шаблона?
-
23 июля 2018 г.
-
Здравствуйте уважаемые форумчане, недавно в этой системе, всё очень нравится, но вот возник вопрос, у меня есть шаблон с которым я работаю, но он не совсем хорошо адаптирован под мобильные ус-ва, планшеты и т.д., знаю что есть другие шаблоны, но уже с этим шаблоном провели много работ, хотелось бы именно его адаптировать, не подскажите сколько будет стоить адаптация тут на бирже исполнителей вообще? Возможно сумму от которой стоит отталкиваться?
-
-
-
-
- Степан (idxdoc)
- 334
-
23 июля 2018 г.
-
Добрый день!
От 5 000 рассчитывайте, кто нибудь да сделает за столько. -
-
-
-
23 июля 2018 г. , редакция: 23 июля 2018 г.
-
N рублей. Вы ТЗ хотя бы кратко распишите. Адаптация под какие разрешения?
"Резиновый" шаблон делать для учёта события resize (поворот экрана) или только под конкретные разрешения.
Какой шаблон? Сколько там типовых страниц, требующих адаптации и т.д. и т.п.. -
-
-
-
- Степан (idxdoc)
- 334
-
23 июля 2018 г.
-
На сегодня нет такого понятия "конкретные разрешения", разрешений тысячи, адаптивка делается под все разрешения, и вопрос про учёт resise отпадает сразу же. А страниц как правило главная, листинг товаров, сам товар и корзина, на других страницах там особо, кроме текста ничего не бывает. Шапка и футер везде одна, на шапке меню, вот и вся адаптивка ))
-
-
-
-
23 июля 2018 г. , редакция: 23 июля 2018 г.
-
Перефразируя известную поговорку, можно сказать: "Много говорить - не делать адаптив". А в духе Вашего высказывания можно сказать, что "нет такого понятия как версии браузеров, версии или разновидности ОС. Версий браузеров тысячи и сайт делается под все версии браузеров и операционных систем". Посмотрел бы я как Вы за 5-7т.р. сделаете кроссбраузерный адаптив для всех возможных разрешений.

-
-
-
-
- Степан (idxdoc)
- 334
-
23 июля 2018 г.
-
Павел, ну зачем палку перегибать)
-
-
-
-
23 июля 2018 г. , редакция: 23 июля 2018 г.
-
Ну что значит "перегибать"? Вполне конкретные вещи описываю.
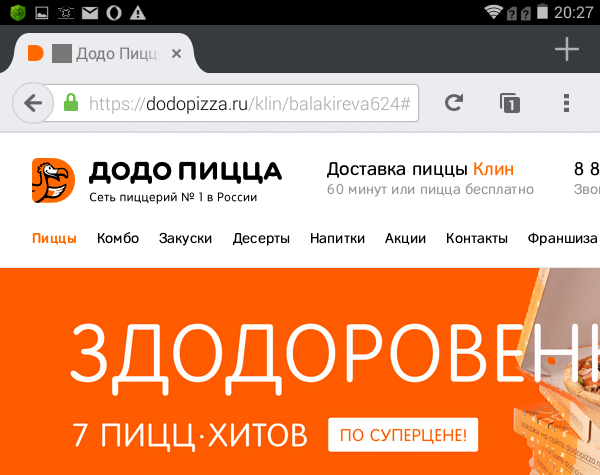
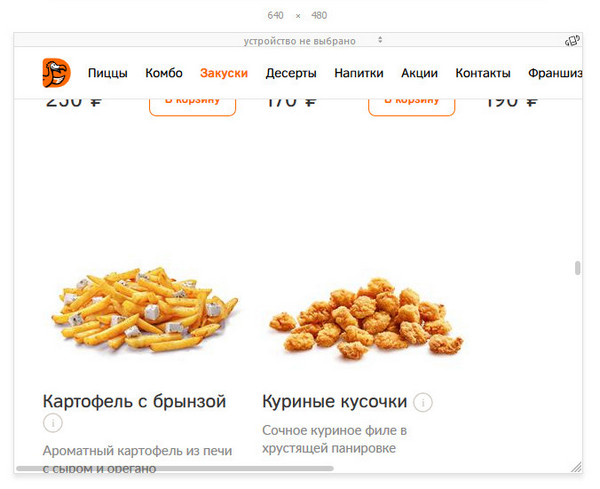
Вот возьмём Додо-пица, международная франшиза. Сайт с т.з. адаптива реализован как 2 секции:
1. резина для ПК (выше 1024px)
2. резина для мобильных (по определению устройства).
Не знаю как у них реализовано определение мобильных устройств, но на моём планшете под Android он не определяется как mobile. Загружается версия для ПК. Она получается мелкая что хрен что разглядишь если масштабировать. А если нет, то на экране помещается только часть страницы и надо её туда-сюда гонять. Гемор.

На ПК если у тебя окно просмотра в браузере ниже 1024px, то тоже идёшь лесом (появляется полоса прокрутки). Там и куча других фокусов есть.

Вот тебе и адаптив у крупной компании.
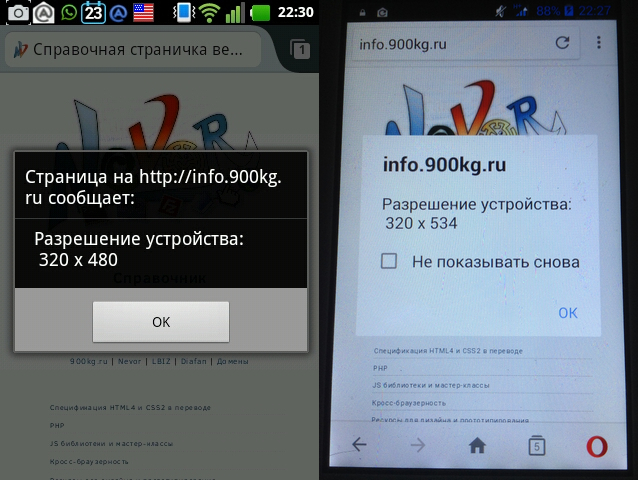
А по поводу тысяч разрешений - разрешающая способность матрицы тут роли не играет. Браузер выводит контент в окно просмотра в одном из исторически сложившихся разрешений. Для телефонов это чаще всего 320х480 - 320х600.

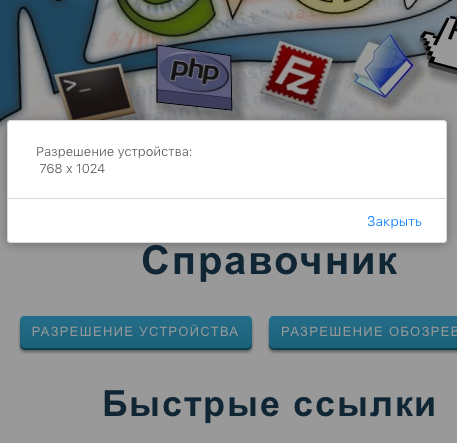
Для планшетов - 980х600 - 1024х768.

Поэтому разрешений, в рамках которых отрисовывается контент, около десятка для каждой категории устройств (РС, Tablet, Mobile). Причём варианты размеров (ширина/высота) часто пересекаются.
С одной стороны вариантов не много, под которые надо верстать, а с другой стороны очень много нюансов. И когда по-быстрому сделаешь адаптив за 5К, а тебе потом заказчик будет писать "а у меня на 5-ом айфоне глючит" или "открыл на планшете Samsung - ужас" и другое в том же духе, то проклянёшь и адаптив и 5К, потому что придётся допиливать и допиливать.
Обычно в таких ситуациях (а они не редкие) исполнитель попросту после второй-третьей правки сливается и заказчик остаётся с недоделанным адаптивом, который иногда проще переписать заново, чем довести до ума имеющееся.
Но ситуация зависит от шаблона в первую очередь и от запросов и нужд заказчика. -
-
-
-
- Степан (idxdoc)
- 334
-
24 июля 2018 г.
-
Интересно что скажите про этот, всеми уже известный, сайт - https://unident-online.ru/
-
-
-
-
24 июля 2018 г.
-
Скорее всего он на Вас, Степан, пожалуется. Скажет, что Вы схалтурили в вопросе его адаптации, поскольку сделать все элементы меньше, чтобы они уместились на экран - это не адаптив, это композиция.ЦитатаИнтересно что скажите про этот, всеми уже известный, сайт
Как только начнёте увеличивать шрифт до удобочитаемого, многие элементы не уместятся в одну линию. А некоторые не уместятся и в две. Придётся реорганизовывать вёрстку, либо применять абсолютное позиционирование, либо дублировать часть блоков. Можно конечно обойтись полосой прокрутки, но это не адаптив, это "когда мне лень возиться с адаптивом".
Также пожалуется на перекрытие некоторых элементов управления в адаптивном представлении и на то, что корзина не адаптирована. Ведь если применять такой подход, можно было просто добавить полосу прокрутки на весь сайт да и дело с концом. Чем не адаптив?
Но мы не об этом. Суть нашего диалога сводится к тому, что готовы ли Вы выполнить такой адаптив за 5 тысяч рублей или всё-таки нет? -
-
-
-
- Степан (idxdoc)
- 334
-
24 июля 2018 г.
-
Ахах))) Ну Павел, Павел, во жгете конечно ;D
А что тогда адаптив?)))) Простыми словами адаптив - изменение текущего содержимого под те условия что ему предлагают))) Какая еще композиция, о чем Вы, Павел?))))
ЦитатаКак только начнёте увеличивать шрифт до удобочитаемого, многие элементы не уместятся в одну линию. А некоторые не уместятся и в две. Придётся реорганизовывать вёрстку, либо применять абсолютное позиционирование, либо дублировать часть блоков. Можно конечно обойтись полосой прокрутки, но это не адаптив, это "когда мне лень возиться с адаптивом".
А на другом сайте что другие буквы?)))))) Ваши слова можно применить абсолютно к любому сайту. В данном случае тут слова шибко большие. Не "трусы" как на многих сайтах, а "стоматологические автоклавы" сравните) или еще хуже "Моюще-дезинфицирующие машины" - сиди и дрочи с такими названиями))))
ЦитатаОбычно в таких ситуациях (а они не редкие) исполнитель попросту после второй-третьей правки сливается и заказчик остаётся с недоделанным адаптивом, который иногда проще переписать заново, чем довести до ума имеющееся.
Атата таким разработчикам, нормально сразу делай, нормально будет)
ЦитатаТакже пожалуется на перекрытие некоторых элементов управления в адаптивном представлении и на то, что корзина не адаптирована. Ведь если применять такой подход, можно было просто
Я посчитал что так лучше, чем делать либо все маленькое, либо непонятно как, лижбы уместить все на 320px, сейчас модно делать скролл, но там где он правда нужен. Не нужно в крайности сразу уходить.
ЦитатаНо мы не об этом. Суть нашего диалога сводится к тому, что готовы ли Вы выполнить такой адаптив за 5 тысяч рублей или всё-таки нет?
Моя стоимость выше 5 000 рублей, и конкретно данный сайт, я сделал бы не дешевле 20000 только адаптив, но это я. 5 000 озвучил я не с проста, я знаю уже многих разработчиков на диафане, и их цены, просто сказал от чего можно отталкиваться, каков был вопрос, таков и ответ. Понятно что за качество можно и пол миллиона просить, но это не значит что давайте теперь всех клиентов под одну гребенку.
И хватит уже перегибать палку, не первый раз
-
-
-
-
24 июля 2018 г.
-
Вы спросили, я ответил. У нас разные точки зрения на один и тот же вопрос. Ваша точка зрения не обязательно правильная, как, в прочем и моя.ЦитатаАхах))) Ну Павел, Павел, во жгете конечно ;D
-
-
-
-
-
24 июля 2018 г.
-
Это так задумано?
-
-
-
-
24 июля 2018 г.
-
Думаю да, это крутилка для мобильных. На десктопе все так. На данный момент распространенный финт.
Быстренько взглянул на сайт и позволю высказаться)
В целом все норм, единственное, что меня смущает - некоторые тексты становятся совсем зажатыми и нечитаемо-некликабельными. То есть сам принцип адаптивности не учтен. Но это лишь малая часть. В остальном, на мой взгляд, все вполне достойно. -
-
-
-
- Степан (idxdoc)
- 334
-
24 июля 2018 г.
-
Да, Сергей правильно ответил)
-
-
-
-
-
-
-
24 июля 2018 г.
-
Влезу на один пост в ваши споры на счет адаптивности и отзывчивости.
Делать скрол не модно у элементов в линию. Нужно делать скрытие элементов за кнопкой "Еще Показать еще ..."
-
-
-
-
24 июля 2018 г.
-
Еще, Показать еще, ...
-
-
-
-
24 июля 2018 г.
-
Моднее и новее некуда)
Ещё, показать ещё, три точки и okNav - все это пройденный этап. Это было года 2-3 назад очень актуально. Сейчас же плавно все смещается в гугло-модель, а именно скроллинг элементов. Да и в меню скоро придет вместо/вместе гамбургера.
Сейчас сайт на мобилен уже не просто сайт, это практически приложение. И все принципы наследуются из приложений.
Думаю тут дело совершенно не в модности и, крутости. Дело в задаче и ее решении в конкретно взятом случае. Во многих случаях скроллинг большой зоны намного удобнее чем попытка тапить в три точки. + При тапе появляется новый слой (подменю или подобное), выход из основного слоя, который требует отдельного взаимодействия и понимания пользователем. -
-
-
-
- Степан (idxdoc)
- 334
-
24 июля 2018 г. , редакция: 24 июля 2018 г.
-
А вот и итог всей темы друзья. Кто как хочет так и дрочит, и с этим не поспоришь

В любом случае все будет так как хочет клиент, если не убедишь его в другом. -
-
-
-
25 июля 2018 г.
-
Я подрочил: amp.sunnydogspb.ru. ХЗ, че получилось, но руки устали и обросли ворсом.
-
-
-
-
- Степан (idxdoc)
- 334
-
25 июля 2018 г.
-
Это пример того как не надо делать?)))
Я про цвета. -
-
-
-
25 июля 2018 г.
-
ЦитатаКто как хочет
-
-
-
-
- Степан (idxdoc)
- 334
-
25 июля 2018 г.
-
Павел, какой же Вы внимательный к деталям )))))
-
-
-
-
-
25 июля 2018 г.
-
А какие надо?
-
-
-
-
-
26 июля 2018 г.
-
Ребят, подскажите мне мальца в адаптивности шаблона. Как выглядит сайт на моб устройствах меня устраивает, но вечная борьба с разными размерами (сисек) шрифтов в разных местах - добивает.
Сайт выглядит на мобиле, также как и на компьютере, но некоторые элементы типо - "оставить комментарий", "упорядочить по ...", "Ваше имя", "Читать также", даже в некоторых местах путь до конкретной страницы, а в некоторых местах и заголовки каталога категорий или карточек товаров - не везде, но увеличены, т.е. в тех местах где текст установлен модулем или прописан мною, но без возможности выставления размеров, там в некоторых местах увеличен в мобиле.
Раньше такое было, но умеющие люди брали как-то быстро и делали все нормально, т.е. возвращали в исходное положение.
Может бред, но такое ощущение, как будто приходит робот, смотрит - ага, вот эта надпись маловата для просмотра на мобильнике, надо бы ее увеличить, хотя другие похожие надписи не увеличены, наверно еще не добрался (хоть и проиндексированы).
И еще заметил, когда добавляешь новую категорию товаров или саму карточку товара, шрифты названий элементов и заголовков нормально отображаются, пока страница мало посещаема, со временем, картина повторяется.
Вот еще хороший пример, страница "контакты", поисковики конечно её считают нужной страницей, и конечно переканаебили для людей, что увидит даже со зрением минус 200))
И да, я понимаю, что некоторые элементы надо бы увеличить, и адаптировать под мобилу, пусть пишут, что не адаптирован и ухудшают в выдаче для мобильников, но бесит, когда это делается как не попадя и не мною, а как посчитает машина, переканаебливая весь сайт. -
-
-
-
26 июля 2018 г.
-
"Может бред, но такое ощущение, как будто приходит робот, смотрит - ага, вот эта надпись маловата для просмотра на мобильнике, надо бы ее увеличить" - ну у вас и фантазия :)
Либо это сделали вы, либо кто-то еще, кто имеет доступ. -
-
-
-
26 июля 2018 г.
-
Хех, ну я и говорю, возможно бред, но на мобиле отображение вновь добавленных категорий товаров и (или) карточек товаров выглядит так как мне нужно, проходит некоторое время и бах, снова здорова, шрифт в заголовках и в некоторых элементах увеличивается, но опять же не везде, я так понимаю в зависимости от популярности страницы. Я просто в этом не шарю, и говорю, основываясь на отслеживании сайта.
Доступ ни кто не имеет, а мне нужно сейчас, только лишь так, чтобы как на компьютере, за исключением, только что бы сайт автоматом подгонялся под размер мобилы, что в принципе работает, но блин размеры шрифтов заголовков...
Вот еще пример в "новостях" и в "каталоге товаров" у меня имеется возможность оставить отзыв (комментарий), и там и там, используется один модуль "Комментарии" (не разные, как есть возможность в диафане), так вот, в новостях надпись модуля "поля, помеченные звездочкой, обязательны для заполнения" выглядит большой, когда в каталоге та же надпись адекватная, как и установлено модулем при его создании разработчиками. -
-
-
-
- Степан (idxdoc)
- 334
-
26 июля 2018 г.
-
Что? Что? Что я сейчас прочитал?))))))
Евгений, поисковик ничего с вашим сайтом не делает, кроме как либо поднимает в выдаче, либо опускает))
Дайте ссылку на сайт, и укажите точное место, которое беспокоит, я скажу причину почему текст не того размера) -
-
-
-
26 июля 2018 г.
-
Такое может быть из-за наследуемости стилей. У Вас в каком-то блоке поставлен стиль 22px. Но наследуется на все вложенные элементы. В каком-то из этих вложенных элементов шрифт прописан, например, в процентах (font-size:80%). Меняете шрифт в одном месте, а он влияет на другое.
Либо размер шрифта прописан в масштабируемых единицах, например em. Или в разных. В одном месте в px, в другом в em. Из-за этого тоже размер шрифта может изменяться по-разному. -
-
-
-
26 июля 2018 г.
-
Сори, сайт забыл показать...
Вот сайт - https://omilic.ru/
Примеры:
1. Страница - https://omilic.ru/news/international-paper-poluchila-nagradu-programmy-lu/
Смотрю через мобильник вот сюда - http://joxi.ru/p27Rp5jcoEKRdm - отображение надписи большое
В сравнении с тем же модулем на странице каталога в карточке товара, пример - https://omilic.ru/shop/demonstratsionnoe-oborudovanie/demo-sistemy/demosistemy-nastolnye/perekidnaya-sistema-nastolnaya-infoline-10-paneley/
Смотрю через мобильник вот сюда - http://joxi.ru/gmvYMqDILBq3Rr - отображение надписи нормальное.
_______________________-
2. Страница - https://omilic.ru/shop/kresla-dlya-rukovoditeley/
Смотрю через мобильник вот сюда - http://joxi.ru/eAOe87xHxE9Pam - отображение надписи заголовка и "упорядочить по.." большие
В сравнении подобной категории по ссылке - https://omilic.ru/shop/demonstratsionnoe-oborudovanie/flipcharty/flipcharty-na-trenoge/
Тут все хорошо отображается - http://joxi.ru/vAWlE3qt1Kg01r
____________________________
3. А здесь, если пройти по ссылке - https://omilic.ru/shop/ofisnaya-mebel/ вообще путь увеличенный - http://joxi.ru/MAjzn1Dc4ZjP6A , по сравнению с http://joxi.ru/MAjzn1Dc4Zjp6A
_____________________________
4. Допустим, в корзине вот эта надпись - http://joxi.ru/V2V50BJTxVdyWm , ранее при добавлении ее туда, была меньше шрифтом, если смотреть через мобилу, сейчас же, здоровенная, и там же увеличен шрифт "пути" до этой страницы, в сравнении с другими страницами, где "путь" отображается адекватно -
-
-
-
26 июля 2018 г. , редакция: 26 июля 2018 г.
-
Скриншоты делал через комп, для ознакомления, реальную картину через мобильник не могу приложить, просто показал несколько страниц и элементов где в сравнении просмотров через мобилу разные размеры шрифтов отображаются, хоть эти элементы и не отличаются друг от друга по назначению
-
-
-
-
- Степан (idxdoc)
- 334
-
26 июля 2018 г.
-
Всему есть объяснения, посмотрел первый пример про поля обязательные к заполнению, у Вас единица измерения em, которая зависит от родителя, на одной странице у родителя 13px, на другой 14px, вот они и разные, остальные страницы не смотрел, но уверен и там такая же проблема.
-
-
-
-
26 июля 2018 г. , редакция: 26 июля 2018 г.
-
Кстати, если смотреть через мобильник, и тыкать на меню поочередно, прогружая страницы - http://joxi.ru/KAgYR8DI4eEzWm и дойти до "отдыха и развлечения", то "путь до него" и название заголовка в разделе "отдых и развлечения" будет меньше размер шрифта, чем в остальных меню - 1,2,3,4
-
-
-
-
- Степан (idxdoc)
- 334
-
26 июля 2018 г.
-
Евгений, даже если сказать причину каждого поведения, серавно Вы сами не сможете это исправить, кидать Вам под каждый случай путь до файла, до строки и тыкать что менять будет очень долго, и это будет все через пень колоду.
Обратитесь сюда http://pro.user.diafan.ru/, напишите чтобы исправили все шрифты и размеры как в ПК версии так и в мобильной. Цену поставьте по договоренности, Вам сделают предложения по цене. -
-
-
-
-
26 июля 2018 г.
-
Спасибо, понял
-
-
-
Новости
-
25 марта
-
Мы обновили систему тарифов, учитывая опыт работы с клиентами и современные рыночные условия. Новая тарифная сетка разработана специально для того, чтобы лучше отвечать вашим потребностям. Резкого повышения цен не произошло. Более того, некоторые тарифы даже стали выгоднее и доступнее.
-
17 января
-
В преддверии 2025 года была выпущена сборка 7.2.5, которая не приносит радикальных изменений в функциональности, но способствует повышению стабильности работы системы и расширению возможностей облачного сервиса для создания сайтов.
-
18 июня 2024 г.
-
В сборке большое обновление demo-шаблона, дополнительная защита от спама, улучшение YML-импорта и еще много важного и интересного.
Блоги
-
24.04.2024
-
Выпустили новую сборку DIAFAN.CMS 7.1.4.
Блоги
-
12.01.2024
-
В данном руководстве познакомим вас с панелью управления DIAFAN.CMS







