Писать на форуме DIAFAN.CMS могут только зарегистрированные пользователи. Войдите или зарегистрируйтесь.
Вывод многоуровнего меню
-
04 апреля 2012 г. , редакция: 04 апреля 2012 г.
-
Не раз обсуждался вопрос, но ни одно из решений пока не помогло.
Нужно организовать вывод многоуровнего верхнего меню.
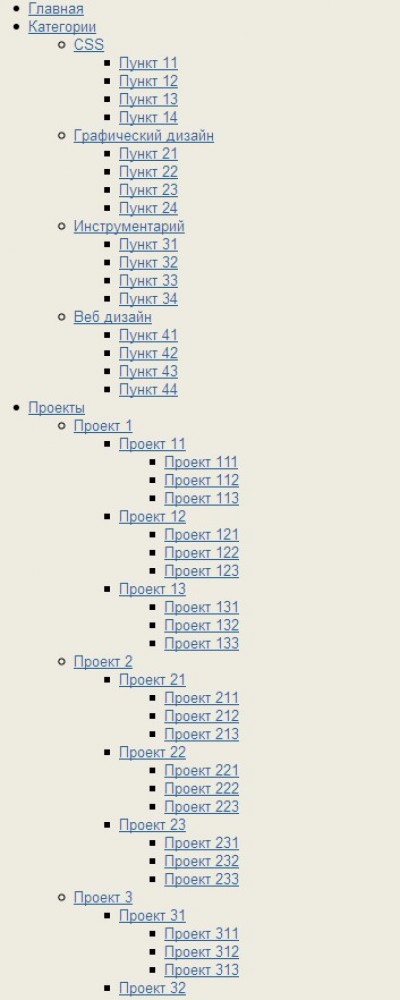
Должно выглядеть следующим образом.
И выводиться посредством css меню, конторе должно получить код следующего вида:Код<li><a href="/">Главная</a></li>
<li>
<a href="">Категории</a>
<ul>
<li>
<a href="">CSS</a>
<ul>
<li><a href="">Пункт 11</a></li>
<li><a href="">Пункт 12</a></li>
<li><a href="">Пункт 13</a></li>
<li><a href="">Пункт 14</a></li>
</ul>
</li>
<li>
<a href="">Графический дизайн</a>
<ul>
<li><a href="">Пункт 21</a></li>
<li><a href="">Пункт 22</a></li>
<li><a href="">Пункт 23</a></li>
<li><a href="">Пункт 24</a></li>
</ul>
</li>
<li>
<a href="">Инструментарий</a>
<ul>
<li><a href="">Пункт 31</a></li>
<li><a href="">Пункт 32</a></li>
<li><a href="">Пункт 33</a></li>
<li><a href="">Пункт 34</a></li>
</ul>
</li>
<li>
<a href="">Веб дизайн</a>
<ul>
<li><a href="">Пункт 41</a></li>
<li><a href="">Пункт 42</a></li>
<li><a href="">Пункт 43</a></li>
<li><a href="">Пункт 44</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">Проекты</a>
<ul>
<li>
<a href="">Проект 1</a>
<ul>
<li>
<a href="">Проект 11</a>
<ul>
<li><a href="">Проект 111</a></li>
<li><a href="">Проект 112</a></li>
<li><a href="">Проект 113</a></li>
</ul>
</li>
<li>
<a href="">Проект 12</a>
<ul>
<li><a href="">Проект 121</a></li>
<li><a href="">Проект 122</a></li>
<li><a href="">Проект 123</a></li>
</ul>
</li>
<li>
<a href="">Проект 13</a>
<ul>
<li><a href="">Проект 131</a></li>
<li><a href="">Проект 132</a></li>
<li><a href="">Проект 133</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">Проект 2</a>
<ul>
<li>
<a href="">Проект 21</a>
<ul>
<li><a href="">Проект 211</a></li>
<li><a href="">Проект 212</a></li>
<li><a href="">Проект 213</a></li>
</ul>
</li>
<li>
<a href="">Проект 22</a>
<ul>
<li><a href="">Проект 221</a></li>
<li><a href="">Проект 222</a></li>
<li><a href="">Проект 223</a></li>
</ul>
</li>
<li>
<a href="">Проект 23</a>
<ul>
<li><a href="">Проект 231</a></li>
<li><a href="">Проект 232</a></li>
<li><a href="">Проект 233</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">Проект 3</a>
<ul>
<li>
<a href="">Проект 31</a>
<ul>
<li><a href="">Проект 311</a></li>
<li><a href="">Проект 312</a></li>
<li><a href="">Проект 313</a></li>
</ul>
</li>
<li>
<a href="">Проект 32</a>
<ul>
<li><a href="">Проект 321</a></li>
<li><a href="">Проект 322</a></li>
<li><a href="">Проект 323</a></li>
</ul>
</li>
<li>
<a href="">Проект 33</a>
<ul>
<li><a href="">Проект 331</a></li>
<li><a href="">Проект 332</a></li>
<li><a href="">Проект 333</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="">О нас</a></li>
<li><a href="">Контакты</a></li>
В меню выбраны настройки "Раскрывать все пункты меню", "Текущий пункт меню как ссылка", "Показывать на сайте"
Заранее огромное спасибо за помощь!
********************************* -
-
-
-
- Denis (Drachoon)
- 154
-
04 апреля 2012 г.
-
Так в чём суть вопроса? Так и выводится, как нарисовано. По умолчанию подключается шаблон если его убрать то меню будет по старой схеме формироваться согласно параметрам шаблонного тега.
-
-
-
-
04 апреля 2012 г.
-
немогу толком разобраться как вывести его шаблонным тегом, чтоб оно корректно отобразилось в меню. Был бы очень признателен за совет с примером.
Пока остановился на таком виде:Код
<insert name="show_block" module="menu" id="1"
tag_start_1="[li]"
tag_end_1="[ul]"
separator_1="[/ul][/li]"
tag_start_2="[li]"
tag_end_2="[/li]"
separator_2="[li]"
tag_start_3="2[ul][li]"
tag_end_3="3[/li][/ul]"separator_3=""4
> -
-
-
-
- Denis (Drachoon)
- 154
-
04 апреля 2012 г. , редакция: 04 апреля 2012 г.
-
Зачем? Cепаратор тут вообще не нуженКод
<insert name="show_block" module="menu" id="1"
tag_start_1="[li class='parent']" tag_end_1="[/li]"
tag_start_2="[li class='child']" tag_end_2="[/li]"
tag_level_start_1="[ul class='tm_lvl1']" tag_level_end_1="[/ul]"
tag_level_start_2="[ul class='tm_lvl2']" tag_level_end_2="[/ul]">
Lvl'ов можно набить столько сколько надо. Читаем документацию друзья. -
-
-
-
05 апреля 2012 г. , редакция: 05 апреля 2012 г.
-
Денис, обращаюсь к вам как к сведущему в данном деле. Такая ситуация:Код
<ul class="menu">
<insert name="show_block" module="menu" id="1"
tag_start_1="[li]"
tag_end_1="[/li]"
tag_level_start_2="[ul]"
tag_level_end_2="[/ul]">
</ul>
выводит следующееКод<ul class="menu">
<li><a href="http://domain.kz/about/">Об отеле</a></li>
<ul><li><a href="http://domain.kz/about-us/hotel-rules/">Правила проживания</a></li></ul>
<li><a href="http://domain.kz/rooms-and-rates/">Номера и тарифы</a></li>
</ul>
а нужно вот такКод<ul class="menu">
<li><a href="http://domain.kz/about/">Об отеле</a>
<ul><li><a href="http://domain.kz/about-us/hotel-rules/">Правила проживания</a></li></ul>
</li>
<li><a href="http://domain.kz/rooms-and-rates/">Номера и тарифы</a></li>
</ul>
Как можно исправить, подскажите плиз. Хочу добиться как в этом примере. -
-
-
-
- Denis (Drachoon)
- 154
-
05 апреля 2012 г.
-
согласно документацииКод
<insert name="show_block" module="menu" id="1"
tag_start_1='[li]' tag_end_1='[/li]'
tag_level_start_1='[ul class="menu"]' tag_level_end_1='[/ul]'
tag_start_2='[li]' tag_end_2='[/li]'
tag_level_start_2='[ul]' tag_level_end_2='[/ul]'
> -
-
-
-
-
05 апреля 2012 г.
-
Денис спасибо за помощь!
Но не получилось вывести.
Хочу прикрепить вот эту менюшку http://ruseller.com/lessons.php?rub=2&id=1311
Как только ни пробовал, не подхватывает она теги выведенные CMS -
-
-
-
05 апреля 2012 г.
-
У меня такая же проблема, не могу вложить теги друг в друга. а в php ни в зуб ногой))
-
-
-
-
- Denis (Drachoon)
- 154
-
05 апреля 2012 г.
-
А php тут не нужен. Виталик, Гарик и Марина всю работу в данном случае сделали за нас. Нужно только почитать документацию и поиграть с параметрами и сразу всё станет понятно.
-
-
-
-
-
- Denis (Drachoon)
- 154
-
05 апреля 2012 г.
-
Что конкретно не получилось HTML код такой получить или вид в браузере?
-
-
-
-
-
-
05 апреля 2012 г.
-
Ребята, варианта работать с меню два: либо через шаблонный тег, либо через view модуля.
Первый вариант через шаблонный тег удобен, когда меню простенькое. Быстро забацал вывод, пару тегов в tag_start tag_end занес, сепаратором разделил - готово.
Второй вариант удобен, когда меню сложное. Идете в /modules/menu/menu.view.php и там вывод меню в циклах с подробными комментами в коде. Выводите его через show_block с указанием template=default (либо создаете еще шаблончик отдельной функцией ниже) и уже без тегов и все.
Мы распишем в документации пару примеров на эту тему. -
-
-
-
05 апреля 2012 г.
-
Версия Diafan 5. Не наблюдаю /modules/menu/menu.view.php
-
-
-
-
- Denis (Drachoon)
- 154
-
05 апреля 2012 г. , редакция: 05 апреля 2012 г.
-
теперь по другому чуть чуть
module/menu/views/menu.view.show_block.php
Документацию ещё не обновили :) -
-
-
-
-
06 апреля 2012 г.
-
Как можно продавать цмс, для которой нет даже нормальной документации? Это обращение именно к разработчикам. 1 апреля выход новой диафан 5, сегодня 6 апреля. Как должен поступить начинающий? Тогда напишите правду: мы маленькая команда разработчиков, у нас нет времени заниматься информацией, которая необходима веб разработчикам, мы и так все знаем, а другие пускай ждут. Не можете - тогда напишите, когда сможетевремя дату - поставьте себя на место других, кто в первый раз знакомится с вашей цмс и хочет приобрести. ВЫ НЕСЕРЬЕЗНЫЕ РЕБЯТА, У ВАС ДАЖЕ БЛОГ ПУСТОЙ,ДАЖЕ НА МОМЕНТ РЕЛИЗА НЕ ПОЗАБОТИТЬСЯ ЕГО ЗАПОЛНИТЬ ВОВРЕМЯ.





-
-
-
-
- Denis (Drachoon)
- 154
-
06 апреля 2012 г.
-
Чего буянишь всё отлично. По документации для 4.5 вполне можно разобраться что к чему - не такие уж сильные перетрубации произошли. Только нововведений нет. Для старта вполне достаточно.
-
-
-
-
06 апреля 2012 г.
-
Дима, обращение специально к Вам лично, персональное: "мы маленькая команда разработчиков, у нас нет времени заниматься информацией, которая необходима веб разработчикам, мы и так все знаем, а другие пускай ждут."
Надеюсь, это Вас успокоит
-
-
-
-
06 апреля 2012 г.
-
Виталий, вы выше прочитайте ;) Я таких дерзких претензий вам не предъявлял. Так к слову.
И вообще пошёл сплошной флуд. Почистите тему, оставьте ответы про меню. Многим людям, только начинающим работы с вашей CMS информация будет полезна. И может пора делать базу FAQ с полезными советами от пользователей? Wiki поставить? -
-
-
-
- Denis (Drachoon)
- 154
-
06 апреля 2012 г.
-
Это я давно предлагал сделать - сказали что позаботятся, и для сертифицированных разработчиков дадут такую возможность но пока моя учётка не является учёткой сертифицированного разработчика, но так подозреваю что этого пока нет. Надеюсь вскоре всё же эта возможность появится при 5.0 :) Буду постить из корпоративной учётки :)
-
-
-
-
-
06 апреля 2012 г.
-
Виталий, без упреков, так примерно, доки новые с примерами, когда ожидать?

-
-
-
-
- Denis (Drachoon)
- 154
-
06 апреля 2012 г.
-
После того как косяки вычистят: месяц - два ещё наверное придётся подождать.
-
-
-
-
06 апреля 2012 г.
-
Работаем мы над доками. Уже работаем. Эту неделю полировали 5.0, еще кое-какие недочетики были, автообновление настраивали на новую версию, личный кабинет вот сейчас дорабатываем.
На офф.сайте уже обновили описания модулей http://cms.diafan.ru/moduli/, скрины и все такое. За документацию вот только взялись, как день. Пока только все в пометочках на бумаге. Обновляем! Я лично надеюсь, в течение той рабочей недели все обновим! -
-
-
-
-
-
13 апреля 2012 г.
-
Виталий когда ждать новых примеров и документации по менюшке?
 Хотелось бы раз и на всегда разобраться. Примеров бы по больше. Какой вывод пунктов будет если по умолчанию шаблон. Как сделать, выпадающее, с подпунктами и т.д. Видео не помешает.
Хотелось бы раз и на всегда разобраться. Примеров бы по больше. Какой вывод пунктов будет если по умолчанию шаблон. Как сделать, выпадающее, с подпунктами и т.д. Видео не помешает. 
-
-
-
-
21 июня 2013 г.
-
Присоединяюсь к вопросу про меню. Есть ли решение вывода заданным образом с помощью шаблонного тега?
-
-
-
-
23 июня 2013 г.
-
Максим, а что не так с меню, какие сложности? Там же в файлах все в цикл вставлено, скриптлил стандартный используете или сами пишите или в инете находите и все.
Там же все просто, делает структурированный список из меню, в админке ставите галочку раскрывать все пукнты меню и стилями настраивает. Можно даже без скриптов обойтись, но тогда без анимации и на планшетах работать не будет. -
-
-
Новости
-
24 апреля, среда
-
В новой сборке совершили революцию в структурировании кастомизированной информации в шаблонах, добавили авторегистрацию пользователей, усовершенствовали защиту от спама, актуализировали накопительную скидку, а также улучшили производительность и стабильность работы системы.
-
12 января
-
После выхода сборки 7.1 мы выпустили уже три патча, в каждом из которых улучшаем административную часть сайта. Сборка DIAFAN.CMS 7.1.3 уже доступна к установке.
-
15 декабря 2023 г.
-
Подводим итоги 2023 года. Выпустили новую сборку DIAFAN.CMS 7.1.1, вводим новые тарифы на аренду сайта и коммерческую поддержку и автообновления с января 2024 г., строим планы на будущий год.
Блоги
-
24.04.2024
-
Выпустили новую сборку DIAFAN.CMS 7.1.4.
Блоги
-
12.01.2024
-
В данном руководстве познакомим вас с панелью управления DIAFAN.CMS

