Писать на форуме DIAFAN.CMS могут только зарегистрированные пользователи. Войдите или зарегистрируйтесь.
Всего найдено: 1399
-
10 апреля 2017 г. , редакция: 1491850336
-
Вот смотрите видео и делайте всё в соответствии с ним. До нужного места я уже "отмотал". И получите "карусель". Хотя вам, как я понял, не карусель нужна. Либо вы ссылку не на то дали.
Прикреплять нельзя, использовать можно. При помощи шаблонных тегов в содержимом (тексте) страницыЦитатаПочему нельзя использовать для одной страницы два модуляили в шаблоне страницыКод<insert name="show_block" module="news">Кодecho $this->htmleditor('<insert name="show_block" module="news">'); -
-
-
-
08 апреля 2017 г. , редакция: 1491650721
-
Напишите сразу усреднённую стоимость часа труда такого сотрудника и сэкономите уйму времени на переписке в ЛС и отсеивании тех, кто хочет зарплату 1000+ $.ЦитатаОнлайн Софт (Onmaster) 71Сегодня, 11:39
Ищем идеального кандидата, оплата сдельная, пишите в личку.
-
-
-
-
10 апреля 2017 г. , редакция: 1491844623
-
Сергей, к вопросу защиты CMS имеет самое косвенное отношение. Если вы хотите этим хоть сколько-нибудь серьёзно заняться, вы должны хорошо разбираться в программировании (HTML, JS, CSS). И в этом свете надеяться на то, что CMS волшебной кнопкой в админке всё вам защитит - наивно.
На этапе, когда пользователь получил от вас HTML-страничку с клиентскими скриптами и прочим, вы безопасноть своих данных практически никак не обеспечите. В обозреваетель передаётся готовый материал. А обозреваетель - это КЛИЕНТСКАЯ машина. Как только человек (программа-клиент) зашёл, вы ему всё сами добровольно отдали.
Можно снизить возможности управления отданной страницей, внедрив на неё JS-скрипт, который будет запрещать вызов контекстного меню на странице и прочие действия по копированию. Но скрипт вы тоже отдаёте. Его можно отключить программно или удалить физически. Элементарный запрос в Google выдаёт в первых строках исчерпывающую пошаговую инструкцию, которая обнулит все ваши старания. В итоге вашу аудиторию можно разделить на тех, кто ничего не знает про JavaScript и возможность его отключения (даже не знает как спросить) и на тех, кто знает и может отключить.
Можно использовать для "защититы" от копирования (человеком) различные уловки вёрстки. Например, разместив поверх блока с важным контентом другой прозрачный блок, спозиционировав его и через z-index распределив слои. Выделить и скопировать будет нельзя независимо от состояния JS. Но опять же, все эти хитрости вы передаёте вместе с контентом пользователю и этим лишь немного усложняете ему задачу копирования. И прилично усложняете себе в вопросе реализации и поддержки всего этого.
Можно обфусцировать код сайта и текст статей. Но опять же обозреватель, получив страницу, всё это переварит и благодаря своему интерпритатору, переведёт в удобоваримый формат не только внешне, но и на уровне кода. До результатов интерпретации обфусцированного кода добраться несколько сложнее, но опять же преградой для этого может быть только незнание мат.части.
Можно снизить возможность слива фотоматериалов через парсинг путём их вставки в блоки в виде фоновых изображений. Но это опять же до того момента, пока кому-то очень не понадобится ваш контент. В этом случае слегка подправят код парсера и задачу он в любом случае выполнит.
Можно усложнить задачу написания/правки парсера разными методами. Но опять же - только усложнить. Себе разработку этими усложнениями вы усложните куда больше.
Но реально защитить (более или менее) можно сам доступ к материалам, сами материалы на сервере (шифровать) и канал связи, по которому вы эти данные передаёте. А защитить готовый продукт, который вы добровольно в удобоваримом варианте передаёте второй стороне для ознакомления очень и очень проблематично. -
-
-
-
10 апреля 2017 г. , редакция: 1491816310
-
Защитить информацию более действенно можно несколькими способами:
- Передавать информацию в виде продукта с привязкой к клиентской машине. Взломать можно, но сложнее, чем отключить JS.
- Депонировать сайт и в общедоступном месте на сайте сообщить, что копирование/распространение будут преследоваться по закону. Ущерб будет оценен в такую-то сумму минимум и будет взыскиваться через суд согласно законодательству. Для острастки туда же можно приложить бланк формы обращения в "Отдел К МВД РФ" с пустыми полями "дата", "сайт злоумышленника" и т.п.. Этим вы покажете, что готовы произвести это действие, а не только пугаете.
- Чтобы идентифицировать человека, от которого произошла утечка, можно присваивать уникальные номера каждому пользователю, получившему доступ и потом эти данные интегрировать в контент. Это можно делать не только вставками в тексте и в коде, в том числе и при помощи обфускации, но и обрабатывать изображения.
Доп.информацию можно включать в состав изображения не только в виде водяного знака (который очевиден) или EXIF-данных и JPEG-комметариев (которые тоже очевидны, но уже меньшему числу пользователей). Её также можно включать в состав файла при рендеренге страницы, обрабатывая изображения "на лету". При этом скрытую информацию можно будет получить только при соответствующей обработке клиентского фото.
Это можно дополнительно использовать в суде как доказательство. Но чтобы провернуть такое, нужно написать свой обработчик изображений и, вероятно, купить для своего проекта сервер помощнее. -
-
-
-
10 апреля 2017 г. , редакция: 1491845046
-
Потому что отломать ключ нижнего или ниже-среднего уровня защищённости не особо дорого и нужно просто отдать его знающему человеку и заплатить. Всё, далее можно копировать и продавать, продавать и копировать. Операция разовая и похожа на заказ пиццы с доставкой, только дороже.
А чтобы сайт слить, нужно уже постараться. Тут несколько операциий, это всё не сложнее, но дольше и (возможно) дороже. Видимо, эти затраты по времени и финансам не дают той прибыли, которую раньше получали после однократного взлома. -
-
-
-
21 октября 2017 г. , редакция: 1508608183
-
Отредактируйте или замените файл favicon.ico в корневой папке сайта.

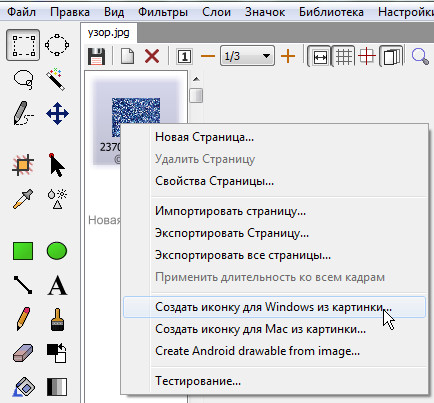
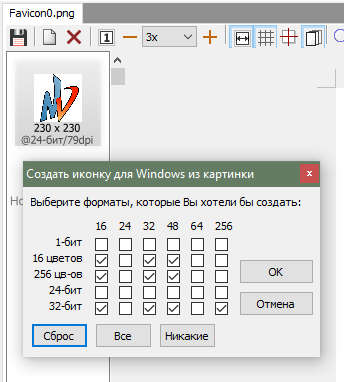
Файл является иконкой, правится в любом редакторе изображений, поддерживающих формат ICO. Например, в Greenfish Icon Editor. С помощью этого редактора можно получить иконку из любого изображения:

Если нет желания заморачиваться, то на этом можно и остановиться. Полученной в результате иконки будет более чем достаточно в большинстве случаев.
Если желание заморочиться всё же есть:
Сейчас актуальнее создавать не одну иконку, а сразу делать набор для разных устройств. Для этого подойдёт специализированный сервис. Подробности в сообщении ниже.
Ссылка на иконку (или иконки, если сделаете набор) находится в шаблонах страниц, которые лежат в папке /themes, а именно вот эта строка:Код<link rel="shortcut icon" href="<insert name="path">favicon.ico" type="image/x-icon"> -
-
-
-
08 апреля 2017 г. , редакция: 1491656425
-
Завязывайте с этим.ЦитатаАлександр (capitan) 04 апреля, вторник
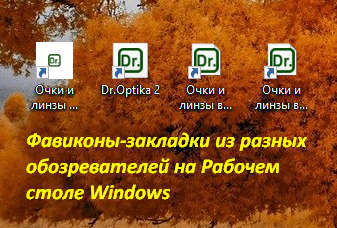
Я всегда favicon.ru пользуюсь Сервис Favicon.ru даёт вам на выходе из исходника любого размера одну иконку 16х16 пикселей в одном цветовом разрешении. А нужно как минимум несколько размеров. Именно поэтому используют формат ICO, а не PNG, JPG и т.д.. Формат ICO в одном файле содержит набор иконок различного размера и глубины цвета и в зависимости от того, где иконка используется, выводится один из этих вариантов (скриншот ниже).
Сервис Favicon.ru даёт вам на выходе из исходника любого размера одну иконку 16х16 пикселей в одном цветовом разрешении. А нужно как минимум несколько размеров. Именно поэтому используют формат ICO, а не PNG, JPG и т.д.. Формат ICO в одном файле содержит набор иконок различного размера и глубины цвета и в зависимости от того, где иконка используется, выводится один из этих вариантов (скриншот ниже).
Вопрос с фавиконом несколько шире, чем может показаться на первый взгляд, и вот почему:
Фавикон - это не только значок страницы во вкладке браузера. Это графический файл сопровождения web-страницы. А web-страницу можно не только просматривать, но и хранить десятками различных способов.
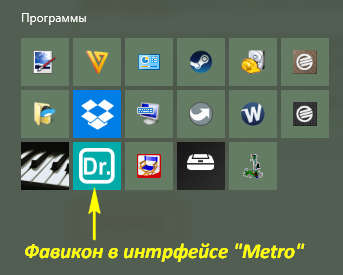
Поэтому надо создавать иконку с несколькими типоразмерами (и тут вам всякие сервисы за 2 копейки не помощники), а также различные варианты изображений под Apple, интерфейс Metro для Windows-планшетов и т.д..



Чисто для Windows нужно 3 размера - иконка для вкладки в обозревателе (она же в поиске Яндекса), и 2 для ярлыков рабочего стола при перетаскивании страницы на него (закладка) и если ярлык web-страницы лежит в папке или рабочий стол масштабируется.

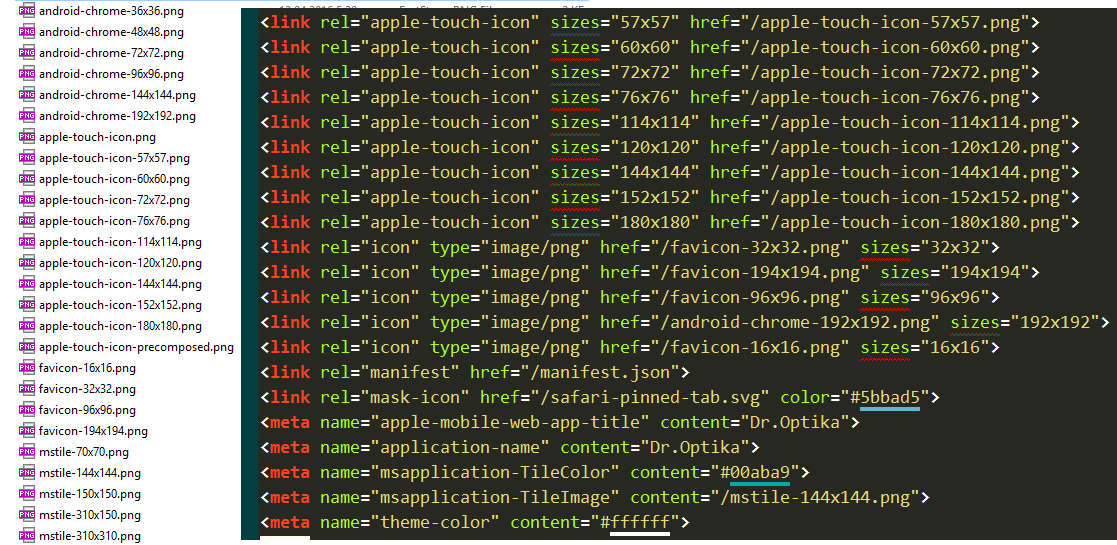
Ну а в целом полноценная фавиконизация сайта (распространяющаяся на подавляющее большинство вариантов отображения) сегодня выглядит приблизительно так:

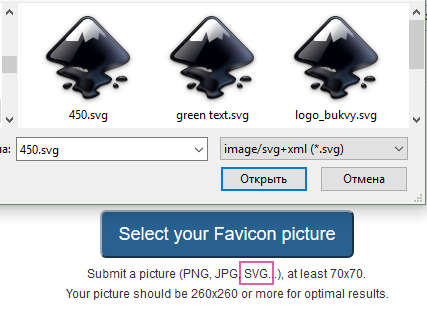
РЕЗЮМЕ: Нужно использовать для создания группы фавиконов продвинутые сервисы. Чтобы на выходе не было никаких нареканий по качеству и масштабируемости иконок, лучше использовать сервисы, принимающие в качестве исходников SVG. Плюс этих сервисов в том, что они смогут создать SVG-иконку в наборе для некоторых типов устройств.

Из этого проистекает следующий момент: иконку (часто это сразу и логотип) правильнее рисовать в векторном формате SVG в векторном редакторе:

Приятным бонусом такого подхода будет возможность сконвертировать SVG-логотип в web-шрифт и использовать на сайте в различном (не ограниченном) разрешении/размере:

Надеюсь данный развёрнутый комментарий окажется кому-то полезным! Удачи в изготовлении маленьких иконок для сайтов!
-
-
-
-
03 февраля 2018 г. , редакция: 1517616707
-
ЦитатаСайт перенес на новый хостингЦитатаВиталий, проверил. Архивы вроде на месте все..
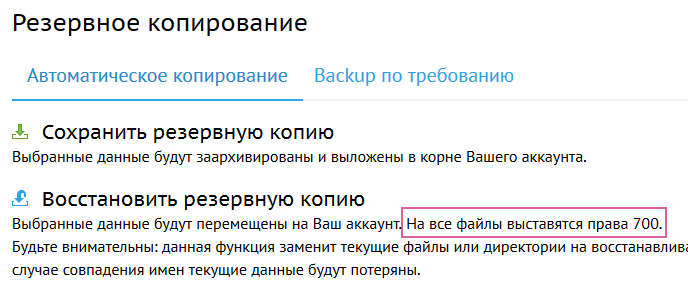
А права на файлы на скриншоте почему 700 ? Права на /custom, /return, /cache, /userfiles, /tmp должны быть 777 (userfiles с рекурсией). Нужно было после распаковки выставлять нужные права.
Причина может быть в этом (хотя 100%-ной уверенности в этом у меня нет).
Вот, например, вопрос в базе знаний по теме прав.
600 и 700 обычно выставляет при распаковке Beget:
Я бы сделал следующее:- Создал архив нынешнего состояния на всякий случай.
- Удалил бы все записи в БД и файлы внутри папки с сайтом.
- Разархивировал бы по-новой, выставил права как положено.
- Проверил бы работу сайта.
- Проверил бы соответствие данных для доступа к FTP в админке и FTP-учётки в ЛК хостера (нужно для обновления).
- Сделал бы второй промежуточный бэкап.
- Попробовал бы обновиться и посмотреть результат.
-
-
-
-
25 марта 2017 г. , редакция: 1490432734
-
Цитировать тут нельзя в нормальном понимании. Можно копировать текст и оформлять его, намекая, что это цитата. У полноценной цитаты есть отсылка к оригиналу. Выглядит это так:ЦитатаИ цитировать тут можно.Но для этого нет инструмента. Нужно скопировать сначала имя автора, оформить его BB-кодом, потом текст, оформить его BB-кодом, потом ссылку на сообщение (хоть это есть), оформить её BB-кодом.ЦитатаАлександра (Alexa0105) Сегодня, 01:33 [Ссылка]
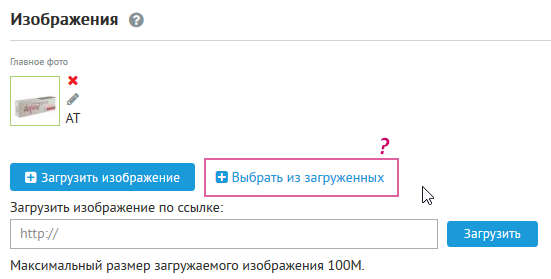
Максимальный размер изображения у вас даже на скрине виден.
Вот тогда это будет полноценная ссылка. На всех форумных движках есть кнопка "Цитировать", которая это автоматически делает.
Я предложение давно вносил, ссылку добавили на само сообщение, а возможность цитировать - нет. -
-
-
-
25 марта 2017 г. , редакция: 1490432424
-
ЦитатаРуслан (RELIZ) Сегодня, 02:42 [Ссылка]
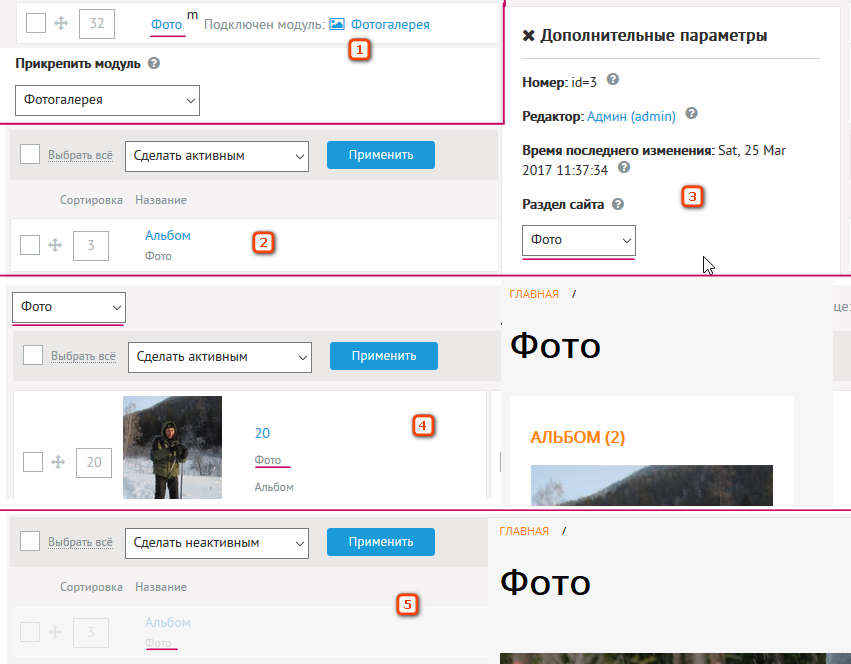
Создаем страницу "фото", отмечаем к показу в главном меню, прикрепляем модуль "фотогалерея"
По поводу альбомов. Идём на Demo-страницу. Создаём согласно вашему описанию:- Страницу фото и прикрепляем к ней модуль "Фотолалерея".
- Создаём в модуле "Фотолалерея" Альбом.
- Прикрепляем его через "доп.параметры" альбома к странице "Фото".
- Добавляем пару фоток, переходим на страницу "Фото" и видим эти файлы.
- Отключаем (снимаем с публикации) альбом, делаем его неактивным. Обновляем страницу "Фото". Файлов нет.

-
-
-
-
25 марта 2017 г. , редакция: 1490432449
-
А это по-вашему зачем?ЦитатаРуслан (RELIZ) [Ссылка]
По сути один и тот же файл приходится заливать по сто раз. И он будет сто раз клонирован в базе и на хостинге.

-
-
-
-
16 декабря 2019 г. , редакция: 1576523044
-
ЦитатаРуслан (RELIZ) Сегодня, 13:15, [Ссылка]
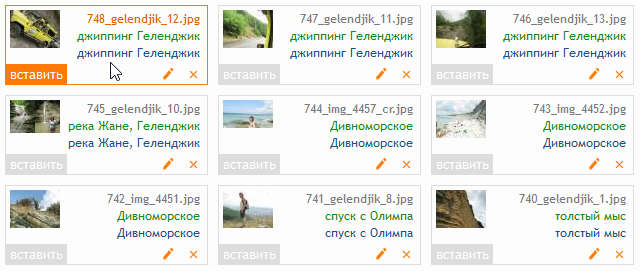
Это замечательно, но дело в том, что, как я уже писал, файл сложно найти.
Я понял. Фото все одинаковые и понять - какое нужно вы не можете.
Я себе запилил вот такую штуку и ориентируюсь по ALT и TITLE, если фото одинаковые или очень похожие.
Нужен файл /modules/images/admin/images.admin.action.php Он лежит у вас в папке темы (custom/tema), либо в корне сайта смотрите в папку /modules, если активной темы нет.
В этом файле вам нужен следующий код на 275 строке:В массиве $row, который выводится, есть ключи:Кодforeach ($rows as $row)
{
$list .= '<div class="view_image" image_id="'.$row["id"].'">
<a href="javascript:void(0)"><img src="'.BASE_PATH.USERFILES.'/small/'.($row["folder_num"] ? $row["folder_num"].'/' : '').$row["name"].'"></a></div>';
}- $row["name"] - имя файла
- $row["alt1"] - ALT изображения
- $row["title1"] - TITLE изображения
Получилось вот так:Подправить внешний вид можно в файле /adm/css/style.css (с поправкой на тему опять же)Кодforeach ($rows as $row)
{
$list .= '<div class="view_image" image_id="'.$row[" id"].'">
<a href="javascript:void(0)"><img src="'.BASE_PATH.USERFILES.'/small/'.($row[" folder_num"] ? $row["folder_num"].'/' : '' ).$row["name"].'"></a>
<p class="img_info">
<span class="name">'.$row["name"].'</span>
<span class="alt">'.$row["alt1"].'</span>
<span class="title">'.$row["title1"].'</span></p>
</div>';
}
Стили следующие ("рыба", меняйте на свой вкус):Код.view_image {
float: left;
margin: 0px 1% 10px 0px;
width: 48%;
height: 70px;
border: 2px solid #eaeaea;
overflow:hidden;
}
.view_image_selected {border: 2px solid #FF6703;
} -
-
-
-
27 марта 2017 г.
-
Это Олбанский...
-
-
-
-
23 марта 2017 г. , редакция: 1490270307
-
Ну плюсы приблизительно те же, что и у Jquery по сравнению с чистым JS. Для восприятия проще, написано более прозрачно, в комплекте куча предустановленных функций. Писать в разы быстрее. Можно даже копипастой неплохие вещи реализовывать.
Из минусов - нужно освоить синтаксис и правила библиотеки, которая по сути делает то же, что и JS, быть в зависимости от этой библиотеки и т.п.. Я, например, небольшие вещи на чистом JS реализую по этим причинам. Срабатывает мгновенно, без задержек и т.п..
Всё должно быть оправдано. -
-
-
-
22 марта 2017 г. , редакция: 1490181589
-
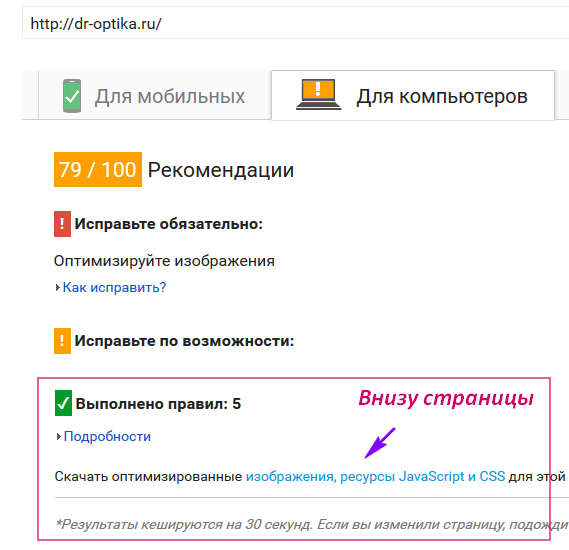
DEN, какой вам профит будет от этих лишних 10 баллов на Google insights?
Вы пробовали оценить качество предлагаемых Google материалов для замены (которые их устроят)?

Слева - уже сжатое Diafan изображение.
Справа то - что требует Google.
Поверьте, такая просадка по качеству изображений очень негативно скажется на вашем ресурсе.
Просто факт сжатия Google в большинстве случаев не устраивает. В итоге сайт будет выглядеть ужасно, зато в зелёной зоне.
Только сайт вы для пользователей делаете или для Google-bot`а?
Как видно, на первом скриншоте сайт dr-optika.ru может при замене изображений без проблем получить оценку 96-98 (проверено), т.к. серьёзные претензии только к изображениям. Но непонятно - зачем. Это как продать почку за 100 лайков в контакте.
Не увлекайтесь этой оптимизацией. Она вредна.
А если нужно действительно большое по объёму фото сжать без потери качества, то посоветую этот ресурс: https://tinyjpg.com/
Что действительно стоит добавить в алгоритм обработки изображений в Diafan - так это финишную обработку по резкости, чтобы изображения на выходе не теряли чёткость после сжатия. А в остальном там и так порядок. -
-
-
-
22 марта 2017 г. , редакция: 1490181997
-
Если и влияет, то очень слабо. А по поводу качества - это смотря на каких мониторах (матрицах) смотреть и с какой яркостью экрана. К тому же вы субъективно по себе судите, что "качество неплохое", но сайт-то вы делаете для других. Кому-то может не понравиться.ЦитатаЯ думаю это один из факторов, который влияет на позиции.
В общем, я вас предупредил, а предупреждён - значит вооружён. Что дальше делать с этой информацией - решайте сами.
Что дальше делать с этой информацией - решайте сами. -
-
-
-
22 марта 2017 г.
-
Если у вас процесс включения изображений в контент не в автоматическом режиме происходит (импорт, например), то есть смысл обработать изображения (исходники) до заливки в Diafan. Размер делать не выше 1000-1200px и прогонять их через сервис, ссылку на который я дал выше.Цитатаразницы особо не заметил, но изображения ужались в 2-3 раза.
В этом есть смысл в том числе и потому, что Diafan хранит исходники загруженных изображений на сервере, а при их обработке затрачивает ресурсы сервера пропорционально размеру изображения. Также в этой зависимости находится и время обработки.
Таким образом, подготавливая изображения перед заливкой можно снизить (иногда существенно) размеры папки с исходниками на сервере, время обработки изображений (в том числе при повторной обработке с новыми (или доп.) параметрами), а также снизить ресурсную нагрузку на сервер, что в зависимости от тарифного плана хостинга тоже может быть существенно. -
-
-
-
17 марта 2017 г. , редакция: 1489698915
-
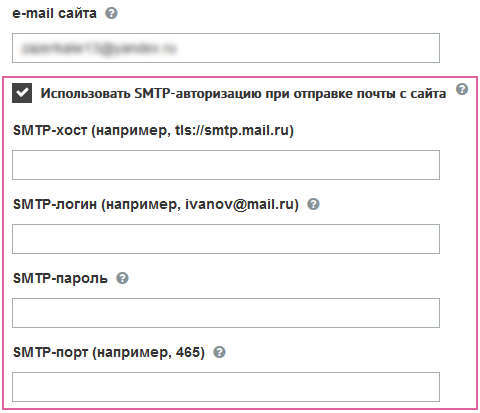
Этот раздел настроек сайта заполняли?ЦитатаНастроил магазин. Но при оформлении заказа не получаю уведомления
Пример характеристик для заполнения.
Как правильно заметил Виталий, тема неоднократно поднималась, обсуждалась и решалась. -
-
-
-
17 марта 2017 г. , редакция: 1489698364
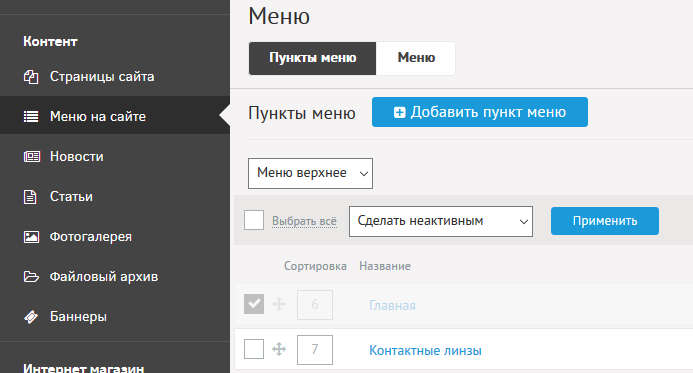
-
В шаблоне модуля меню:На span.active в CSS вешаешь те же отступы и габариты, которые имеются у ссылки, как уже отметил Денис.Код
// название пункта меню (активный)
if (!empty($row["name"] && $row["active"]))
{
echo '<span class="active" '.$row["attributes"].'>'.$row["name"].'</span>';
}
// название пункта меню (остальные)
if (!empty($row["name"] && !$row["active"]))
{
echo $row["name"];
}
И цвет какой-нибудь серый или opacity: .5
Вообще это дефолтная болячка шаблона меню Diafan, поскольку неактивный пункт в них выводится просто как текст без какой-либо обёртки и его без допиливания невозможно оформить. -
-
-
-
17 марта 2017 г. , редакция: 1489700525
-
Ещё пара простых вариантов. Меню завёрнуто в блокКод
<div class="wrap wrap_nav"></div>
Можно для него добавить следующие стили:Код.wrap.wrap_nav {
overflow-x: auto;
overflow-y: hidden;
}
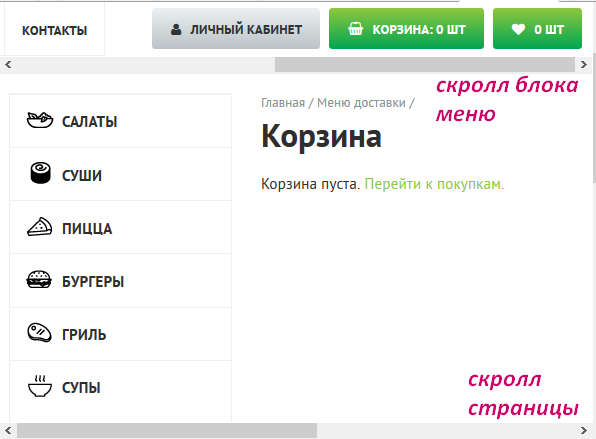
Тогда будет появляться полоса прокрутки и меню можно будет двигать. Ввиду отсутствия адаптивности с учётом того, что оно плавающее - оптимальный вариант.

Второй вариант - убрать у самого блока меню фиксированную ширину:Убрать в этом стиле (или поэкспериментировать) ширину - width: 1001px;Код[class*="__center"] {
position: relative;
margin: auto;
padding: 0 10px;
width: 1001px;
}
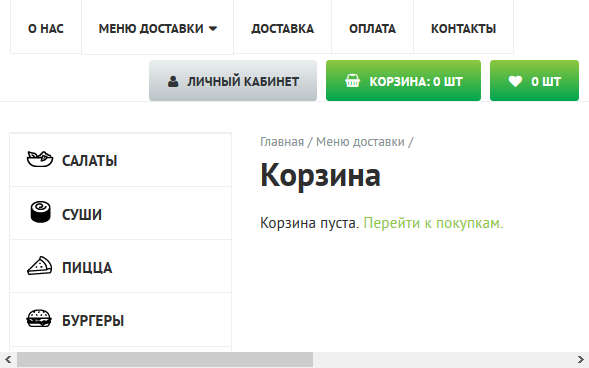
Получится тогда так:

Никаких допилов JS и прочих танцев с бубном данная ситуация не требует. Достаточно правок CSS.
Единственное, в зависимости от общего применения шаблона-селектора [class*="__center"] он может влиять не только на блок меню. В этом случае его целесообразнее не править, а сразу под ним добавить перекрывающий каскад CSS конкретно для блока меню:Код[class*="__center"] {
position: relative;
margin: auto;
padding: 0 10px;
width: 1001px;
}
body nav.wrap__center {
width: auto;
} -
-
-
-
14 марта 2017 г. , редакция: 1489470619
-
Способ есть. В обработке можно установить разные параметры и несколько шагов для обработки фото. Но рекомендуемую часто "Обрезку" я вообще не использую и другим не советую. Ниже поясню - почему:
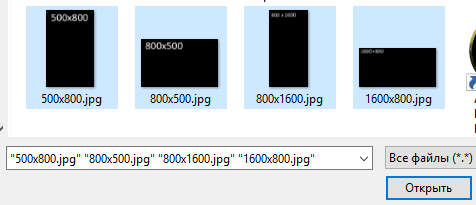
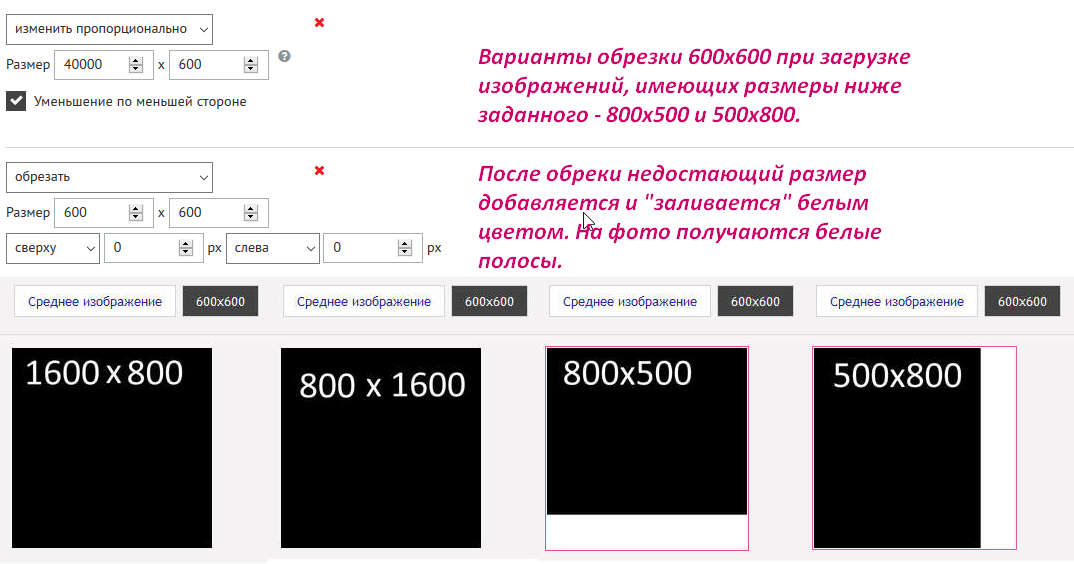
Допустим, нам для сайта нужен типоразмер 600х600px. Берём для тестов 4 файла - 500х800, 800х500, 1600х800 и 800х1600.

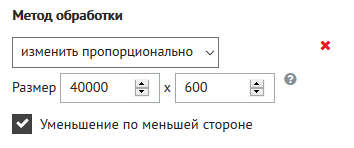
Я всегда генерирую изображения, выставляя им один из параметров (ширину или высоту) в качестве константы, а второй ставлю в зависимость от первого (пропорции):

Опция "Изменить пропорционально" не позволяет искажать изображение при сжатии (вытягивать его), а галка "Уменьшение по меньшей стороне" позволяет получить все фото с высотой (в данном примере) 600px, т.к. крайне маловероятно, что кто-то будет загружать изображение с соотношением размеров 400:6.
В итоге получаем на выходе изображения с одинаковой высотой. В ряде случаев ширина фото может оказаться выше требуемой (более 600px). Для обхода этого я оборачиваю (там, где требуется) изображения в любой конструктивный блок и настраиваю этот блок с помощью CSS:КодHTML
<div><img></div>
CSS
div { height:600px; overflow:hidden; }
Таким образом, все излишки срезаются по высоте свойством overflow. Если ширина изображения в результате ниже 600px, то это в глаза не бросается.
Что касается обрезки, то тут есть ряд минусов, которые лично для меня неприемлемы.
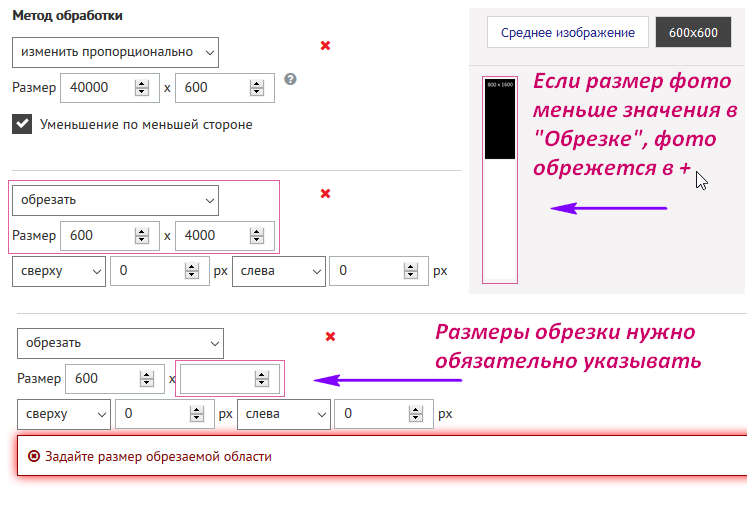
Оба параметра "Обрезки" (ширину и высоту) нужно обязательно указывать. Пропорциональной обрезки в настройках нет, поэтому если один из этих параметров будет выше параметров фото, то оно обрежется "в плюс" без учёта пропорций размеров (!), как бы абсурдно это не выглядело на практике.

Поэтому при обрезке нужно точно указывать те размеры, которые требуются на выходе. Поскольку изображение всегда несёт информацию, обрезать его нужно по возможности как можно меньше. Поэтому сначала делаем подгонку под размер (ресайз), а затем уже режем оставшуюся сторону. Это не спасёт вас от белых полос, если размер изображения на входе окажется меньше требуемого. И вот это уже прилично бросается в глаза!

Поэтому я всегда делаю средствами Diafan ресайз с сохранением пропрорций, а "обрезаю" фото уже в вёрстке средствами CSS родительского блока. -
-
-
-
05 марта 2017 г. , редакция: 1488701380
-
Дополню: в некоторых случаях (сталкивался) изменяется сам шаблон, который отвечает за фильтрацию или поиск.
В шаблоне обязательно есть форма отправки данных <form>. Если у неё есть класс class="ajax", она будет отрабатывать через AJAX.
Посмотрите шаблоны на предмет наличия этого класса в формах и как он реализован. Код обычно такой:, но может быть такой, например:Код<form method="GET" action="'.BASE_PATH_HREF.$result["path"].'" class="js_shop_search_form'.(! empty($result["send_ajax"]) ? ' ajax' : '').'">Код<form method="GET" action="'.BASE_PATH_HREF.$result["path"].'" class="js_shop_search_form ajax">
Вот эта часть строки определяет работу AJAX: '.(! empty($result["send_ajax"]) ? ' ajax' : '').'"
Можно в качестве эксперимента поставить форме class="js_shop_search_form" и посмотреть реакцию фильтров. -
-
-
Новости
-
19 сентября 2025 г.
-
Мы внесли изменения в лицензию и объявляем, что прекращаем техническую консультационную поддержку сайтов на DIAFAN.CMS версий старше 7.0. А это все минорные версии платформы, предшествующие актуальной линейке, а именно: версии серии 4.x, 5.x, 6.x.
-
15 сентября 2025 г.
-
У нас отличные новости! Мы выпустили новую сборку DIAFAN.CMS 7.3, которая включает встроенные нейросети непосредственно в административной панели. Это значит, что создание контента для вашего сайта больше не будет проблемой — искусственный интеллект возьмет эту задачу на себя, избавляя вас от необходимости привлекать копирайтеров или тратить время на написание текстов самостоятельно.
-
25 марта 2025 г.
-
Мы обновили систему тарифов, учитывая опыт работы с клиентами и современные рыночные условия. Новая тарифная сетка разработана специально для того, чтобы лучше отвечать вашим потребностям. Резкого повышения цен не произошло. Более того, некоторые тарифы даже стали выгоднее и доступнее.
Блоги
-
10.09.2025
-
DIAFAN.CMS славится нагрузоустойчивостью и безопасностью, про инциденты со взломом сайта на нашей системе давненько не слышали, но недавно получили мы письмо от fstec.ru такого характера:
Обнаружена уязвимость в CMS-системе DIAFAN, позволяющая нарушителю, действующему удалённо, красть сессионные куки через XSS-атаку.
Блоги
-
24.04.2024
-
Выпустили новую сборку DIAFAN.CMS 7.1.4.
Блоги
-
12.01.2024
-
В данном руководстве познакомим вас с панелью управления DIAFAN.CMS